Readers have been requesting new features for v2 of the Radial Grid shape, so I’ve created a v3 for your shaping pleasure!
Readers have been requesting new features for v2 of the Radial Grid shape, so I’ve created a v3 for your shaping pleasure!
Wireframes & IA
Word Equation to Visio to SVG

I ran across a scenario where I needed to get a Word equation into Visio, and have it export to SVG. This is the story of my investigation.
[Read more…] about Word Equation to Visio to SVGVisio Radial Grid v2
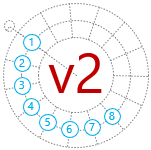
 If you enjoyed the first version of the Visio Radial Grid shape, well I’ve got a new version for your enjoyment and productivity enhancement!
If you enjoyed the first version of the Visio Radial Grid shape, well I’ve got a new version for your enjoyment and productivity enhancement!
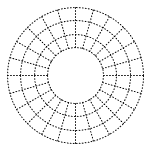
Visio Radial Grid
Need to arrange shapes in a circular pattern? This shape might help!
Lumia 950 vs. 950XL Comparison Template
 If you like Microsoft’s ecosystem of devices and software, then you’ve been waiting for a new
If you like Microsoft’s ecosystem of devices and software, then you’ve been waiting for a new Nokia Lumia handset for a looong time. Well the wait is just about over, and the only questions remaining are: 1. Are they too expensive? and 2. Which one is the right size for me?
We’ll tackle question number 2 today with a handy Visio download!
Repeating Diamond Title Visio Shape
 If you need a catchy title for your Visio diagram, then diamonds could be your best friend!
If you need a catchy title for your Visio diagram, then diamonds could be your best friend!
Today’s Visio SmartShape encases each character you type in it’s own individual diamond for that perfect Retro or Argyle look!
(Just what you were looking for, eh?)
No Flash Blue Lego Visio Shape
 No documentation of Apple-related products would be complete without the Blue Lego Icon.
No documentation of Apple-related products would be complete without the Blue Lego Icon.
Whether you’re a UI Designer or a Smart @ss, you will surely be able to put this Visio SmartShape to use!
Visio Touch Gesture UX Shapes
 The frenzied launch of Apple’s sadly-named iPad really highlights how big touch-based user interfaces are these days. If you are a UX designer or are working out user interfaces, then you’ll need to include touch gestures in your plans.
The frenzied launch of Apple’s sadly-named iPad really highlights how big touch-based user interfaces are these days. If you are a UX designer or are working out user interfaces, then you’ll need to include touch gestures in your plans.
Luckily, John Goldsmith has just released an excellent stencil of Visio touch gesture shapes to help you lay out your ideas!
Get Web Hex Color Values from Visio Shapes
 Web designers and AI folks need to know what colors they are using. And they need to know precisely.
Web designers and AI folks need to know what colors they are using. And they need to know precisely.
Bright red, Fuchsia and Mauve just won’t do. They need exacting names like: #FF0000, #FF00FF and #E0B0FF.
Since more and more folks are using Visio for prototyping web sites and user interfaces, I thought it might be useful to create a SmartShape that displays the hexadecimal color value for a particular shape.
[Read more…] about Get Web Hex Color Values from Visio Shapes
3D Beveled Button Visio Smart Shape

Need a sophisticated 3D button shape for your Visio presentations?
Whether you need to indicate buttons, highlights, important notes, corrections, status lights, or just cool visuals, this highly-capable Visio SmartShape will make your Visio diagrams pop off the page!