 The frenzied launch of Apple’s sadly-named iPad really highlights how big touch-based user interfaces are these days. If you are a UX designer or are working out user interfaces, then you’ll need to include touch gestures in your plans.
The frenzied launch of Apple’s sadly-named iPad really highlights how big touch-based user interfaces are these days. If you are a UX designer or are working out user interfaces, then you’ll need to include touch gestures in your plans.
Luckily, John Goldsmith has just released an excellent stencil of Visio touch gesture shapes to help you lay out your ideas!
John’s web site has more details on how to use these super-cool shapes, but I thought I’d get you excited about them, since you’re here already.
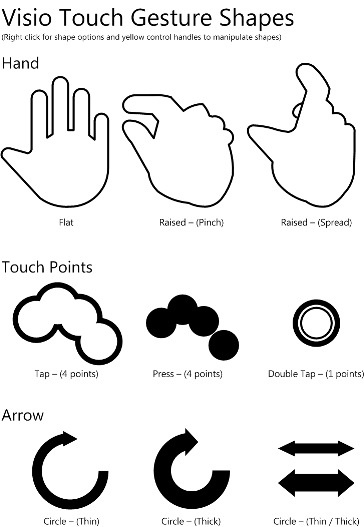
Here’s a view of what you get when you open the template that comes with the stencil that John provides:

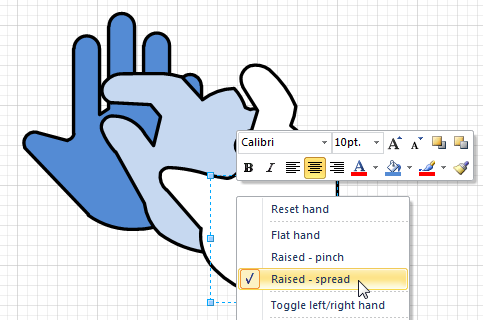
The three hand shapes really are one single, super-duper Visio SmartShape. You can see that right-clicking a shape allows you to switch between the three in a flash:

Lefties were not forgotten. A quick right-click lets you flip between left and right hands:

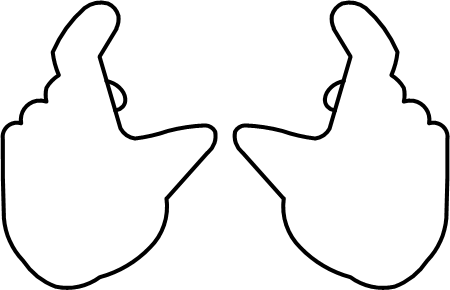
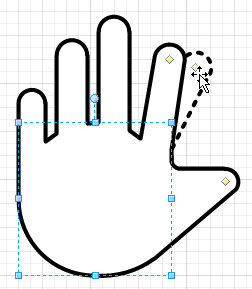
That hand has movable fingers and thumb. Just pull on the yellow control handles. I like the dotted-line “Action Finger”, it’s a nice visual, and it works well:

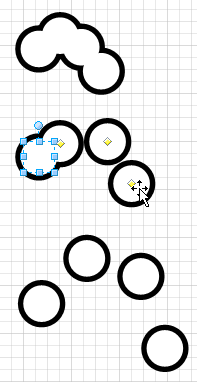
The touch points are great for showing complicated, multi-touch operations. I especially like how the circles blend when they overlap. If you’re a Visio ShapeSheet developer, you know that this isn’t easy to accomplish!

Again, thanks to John G. for a great effort!
You can get the shapes here:
Download “Visio Shapes for Touch Gesture Illustration”
.
.

Leave a Reply