Readers have been requesting new features for v2 of the Radial Grid shape, so I’ve created a v3 for your shaping pleasure!
Readers have been requesting new features for v2 of the Radial Grid shape, so I’ve created a v3 for your shaping pleasure!
Web Design
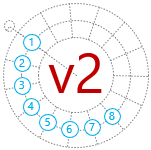
Visio Radial Grid v2
 If you enjoyed the first version of the Visio Radial Grid shape, well I’ve got a new version for your enjoyment and productivity enhancement!
If you enjoyed the first version of the Visio Radial Grid shape, well I’ve got a new version for your enjoyment and productivity enhancement!
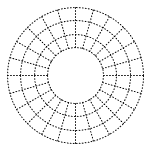
Visio Radial Grid
Need to arrange shapes in a circular pattern? This shape might help!
Repeating Diamond Title Visio Shape
 If you need a catchy title for your Visio diagram, then diamonds could be your best friend!
If you need a catchy title for your Visio diagram, then diamonds could be your best friend!
Today’s Visio SmartShape encases each character you type in it’s own individual diamond for that perfect Retro or Argyle look!
(Just what you were looking for, eh?)
No Flash Blue Lego Visio Shape
 No documentation of Apple-related products would be complete without the Blue Lego Icon.
No documentation of Apple-related products would be complete without the Blue Lego Icon.
Whether you’re a UI Designer or a Smart @ss, you will surely be able to put this Visio SmartShape to use!
World Cup 2010 in Visio…and SharePoint!
 If you’re a visual type who loves Visio, and are excited or interested in Visio Services for SharePoint 2010, then you’ll want to check out this on-line example that shows off both of them in action!
If you’re a visual type who loves Visio, and are excited or interested in Visio Services for SharePoint 2010, then you’ll want to check out this on-line example that shows off both of them in action!
It looks like Microsoft have linked World Cup 2010 data to Visio diagrams. Then they rather slickly published the diagrams to a SharePoint site using Visio Services (as far as I can tell)
Interactive, up-to-date diagrams, created with your favorite diagram-authoring tool and brought to life by the SharePoint portal platform.
Come on in and see what your favorite team is up to!
Visio Touch Gesture UX Shapes
 The frenzied launch of Apple’s sadly-named iPad really highlights how big touch-based user interfaces are these days. If you are a UX designer or are working out user interfaces, then you’ll need to include touch gestures in your plans.
The frenzied launch of Apple’s sadly-named iPad really highlights how big touch-based user interfaces are these days. If you are a UX designer or are working out user interfaces, then you’ll need to include touch gestures in your plans.
Luckily, John Goldsmith has just released an excellent stencil of Visio touch gesture shapes to help you lay out your ideas!
Get Web Hex Color Values from Visio Shapes
 Web designers and AI folks need to know what colors they are using. And they need to know precisely.
Web designers and AI folks need to know what colors they are using. And they need to know precisely.
Bright red, Fuchsia and Mauve just won’t do. They need exacting names like: #FF0000, #FF00FF and #E0B0FF.
Since more and more folks are using Visio for prototyping web sites and user interfaces, I thought it might be useful to create a SmartShape that displays the hexadecimal color value for a particular shape.
[Read more…] about Get Web Hex Color Values from Visio Shapes
User Experience Shapes From UserFocus

UserFocus has released a cool set of user experience shapes for Visio users that are involved with user experience activities or produce user experience deliverables.
This free Visio stencil contains 34 master shapes that will help you to illustrate your research plan and show the types of deliverables you will produce.
Run Circles Around Your Text With the Circle-text Title SmartShape
 The other day, I visited one of my favorite coffee houses in Munich: Aran. While sipping my mocha, the logo on the cup gave me the idea for a Visio SmartShape:
The other day, I visited one of my favorite coffee houses in Munich: Aran. While sipping my mocha, the logo on the cup gave me the idea for a Visio SmartShape:
A title shape that automatically places each character in a circle.
The cup graphics look something like the thumbnail you see at the beginning of this article. In fact, I used the newly-created SmartShape to make that a-r-a-n that you see in the square.
[Read more…] about Run Circles Around Your Text With the Circle-text Title SmartShape