 If you need a Visio shape that allows you to quickly create a chain of “chevron” arrows for your management presentations, then you have come to the right place! Our Visio SmartShape is jammed full of smart behaviors that save you a ton of time!
If you need a Visio shape that allows you to quickly create a chain of “chevron” arrows for your management presentations, then you have come to the right place! Our Visio SmartShape is jammed full of smart behaviors that save you a ton of time!
A lot of the work we do, the processes we follow, and the techniques we implement involve series’ of linear steps. We are simple creatures, and don’t take well to flowcharts with lots of branching and decisions. Yuck!
Proof of this are the illustrations we see in management presentations, team meetings and PowerPoint-driven rah-rah! sessions we are subjected too.
We often see steps illustrated as a string of chevron arrows, one after the other, gleefully showing us the way from problem to resolution. Even worse than seeing one, we might need to create one for a presentation we are giving!
Ravi Apte, who is a fan of Visio Guy, sent me an e-mail a few weeks ago suggesting a number of shapes he’d like to use in his Visio drawings. One of these resulted in today’s download: the austerely-named: Automatic Chevron Process Visio Shape.
Yes, once again, I’ve gone berserk in the ShapeSheet and crammed tons of features into a single shape. All so that you can use that time and energy you save for leaving me a nice comment at the end of this article.
Or better yet, thank Ravi for inspiring this article and download! Thanks Ravi!
While the auto-chevron is easy to use, it isn’t 100% obvious as soon as you drop it on the page. Once you know where to start, however, it’s a piece of cake!
So lets quickly go over the features so you can get to that all-important process-chevroning that you have been putting off for so long.
Quick Text, Quick Arrows
The shape can contain up to ten arrow-segments. While designing the shape, I thought to myself; “What a pain it will be to have to select each of ten arrows and enter a separate bit of text!” And what a pain it would be, if not for SmartShape behavior!
So, to make things easier, I’ve implemented a feature I’m starting to call Quick Text. When you select the shape and start typing, you actually enter a single list of items, separated by semicolons. I think Quick Text is a cool invention, and hopefully you do to! If not, leave a comment and tell me to knock it off!
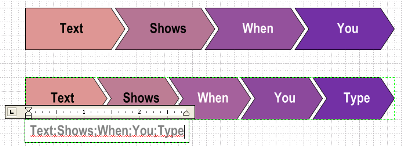
The chevron process shape will extract each item from your list, and add it to an arrow. We can see what it looks like as we add items to our list:

You can see the “One;Two;Three;Fou” text at the bottom as I type. There are three semicolons which give us four items. As promised, the shape is displaying four chevron arrows, one for each item!
Although a bit geeky, this is a heck of a lot easier than selecting each arrow, or tabbing through ten different Shape Data fields to edit the shape. It also is much easier to transfer information from one shape to another, since you only have one long string of text copy and paste.

You’ll note that the list of items doesn’t show by default. That is because you don’t really want to see them – you want them parsed and shown in each chevron! But if you right-click the shape, there is an option to Show Text List if you need to see it for some reason.
You don’t always have to start typing from scratch, either. If you want to edit an existing list, just double-click the shape, or select and press F2. These actions will get you into text-edit mode, so you can edit items, or append and prepend text.
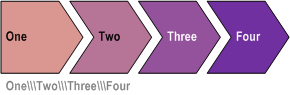
There is also a Shape Data field that allows you to specify the list-separator. You don’t have to use a semicolon if you don’t want to! Here, we can see that I’ve entered “\\\” between each item, instead of a semicolon. In the List Separator Shape Data field, I also entered “\\\”.

Also note that the text list is showing, even though we are not editing the text. This is because Show Text List has been checked in the context menu.
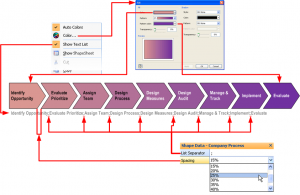
Smart Coloring, So You Don’t Have To!
Another feature I’ve implemented is Auto Colors. With Auto Colors, you just set the fill foreground and fill background of the shape, and each arrow automatically interpolates an intermediate color between the two.
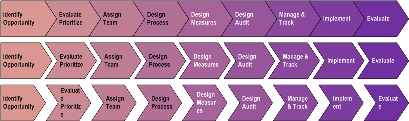
For each chevron shape below, I’ve only had to choose two colors: a begin-color and and end-color, so to speak. Much easier than specifying five individual, intermediate shades, if you ask me!

You can edit the colors for the chevron shape by going to the menu: Format > Fill…, or more quickly by right-clicking the shape and choosing: Colors… from the context menu.
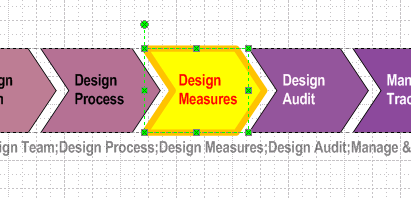
If you really must format an individual arrow-segement by hand, then you can right-click the shape and uncheck Auto Colors. When you do this, the shape will change such that you can sub-select individual items. You can tell a shape is sub-selected by the lighter-green handles, as show here:
 Each arrow will retain its last automatically chosen-color until you overwrite it by sub-selecting a shape and choosing new line, fill and text formatting attributes. If you re-check Auto Colors, then all shapes will revert to…well…having automatic colors!
Each arrow will retain its last automatically chosen-color until you overwrite it by sub-selecting a shape and choosing new line, fill and text formatting attributes. If you re-check Auto Colors, then all shapes will revert to…well…having automatic colors!
The text coloring is also smart. Since you could have up to ten chevrons, each with a different fill color, you could potentially have to choose a contrasting color for each bit of text as well. Again, a bunch of work that you don’t have time for. So I implemented a text-color-choosing technique that was described in Make Your Text Stand Out!.

The text-color will vary between white or black, depending on the darkness of the fill color.
Tweaking the Geometry Look and Feel
You can specify the spacing between each arrow by setting the Spacing Shape Data field. But don’t go oeverboard!

And there is a yellow control handle on the right-end of the shape that lets you set the pointiness:

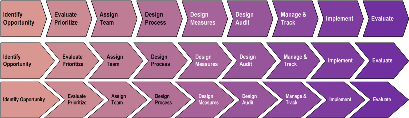
All Features in a Blink
If you are a visual person (which you probably are if you are reading Visio Guy), then you might appreciate this SmartShape feature map, which illustrates all of automatic chevron process shape’s capabilities visually:
click to view larger image
Get the Automatic Chevron Process Shape
Here is the version of the Automatic Chevron Process Shape that will work in Microsoft Visio 2007. Since the shape uses some newer functionality, specific to Visio 2007, it won’t fully work in earlier versions.
Download “Automatic Chevron Process Shape”
s!Aj0wJuswNyXlhmZoyvvsEDmSxHqe – Downloaded 28040 times – 103.00 BVisio Guy reader Wibo has edited the Visio 2007 version above so that the automatic coloring works in Visio 2003. I’ve checked the file, and the auto-coloring does indeed work, good job Wibo!
However, some of the other features still do not work in Visio 2003, like specifying custom list-separators (other than ‘;’). Unfortunately, I don’t have time right now to investigate.
You can get the Visio 2003 version of the Automatic Chevron Process Shape here:
Download “Automatic Chevron Process Shape (Visio 2003 Version)”
s!Aj0wJuswNyXlhmffvrpy2IJ9lAOp – Downloaded 13142 times – 103.00 BGraphically Related
If you are looking for a shape that is similar to the automatic chevron process shape, but intended more for depicting breadcrumbs in web-site design or wireframes, be sure to check out: Design Web Pages With This Visio Breadcrumbs Shape


Hi mschroff,
You should get a zip file. It’s working fine for me.
Once it’s downloaded, unzip it, open it an Visio, copy the shape, and have fun!
Hi Visio Guy,
Have you had any progress with my question? I’ve had a play around with some code, but have got no closer than my previous post.
Regards, Russ.
Are there a maximum number of chevrons that can be used? I enter 30 names but only displays 10.
Hello,
Is there a way to edit the color gradient in Visio 2013? Thanks!
Can you provide the Chevron shape, but point to the Left and the Texts should be readable (text not upside down)
Thanks
Any way of stopping this generating extra blank pages when I insert the chevrons?
I have a single page document containing my diagram but when I add just one chevron using this tool it generates up to 12 blank pages I can’t get rid of. This makes a nightmare of printing or saving as pdf.
Hi Des,
Great question!
Turn off Auto Size for the page. Design > Page Setup > Auto Size.
The way this shape is built, it simply hides chevrons that aren’t needed, but they are still “there”, and “off to the right”, so they seem to trigger page widening.
In newer shapes that I have constructed, I make sure to collapse hidden objects, so that this doesn’t happen. Unfortunately, I haven’t had time to update this shape.
Is there a way to make the chevron vertical but keep text horizontal?
Hi Tara,
I don’t think this version supports that. The text is inline with the arrows, as that was the most common case that I’ve seen.
Thank you so, so much for this!!
When I save a file with a copy of the shape in it as a .vsd file, the color fill property remains a foreground/background pattern fill. If I then save it as a .vsdx file, the color fill property is changed to a gradient fill, and changing the colors has no effect on the shape itself. Any workarounds, apart from finishing the color work in .vsd mode before moving on to .vsdx mode?