
I’ve seen much buzz lately regarding breadcrumb shapes in Visio.
Evidently a lot of folks are using Visio for IA and wireframes. Yup, you can lay-out and design web-sites with good ol’ Visio!
So I decided to create a Visio Breadcrumbs Shape to help web-site designers more quickly finish their prototypes. This shape incorporates some smart-behavior that should save you a lot of time!
Visio Breadcrumb Shape Features
The Visio Breadcrumbs Shape has a whole bevy of features that warrant explaining. The items fall into five categories:
- Item text
- Outline style of the breadcrumbs
- Item width and sizing
- Position
- Margins
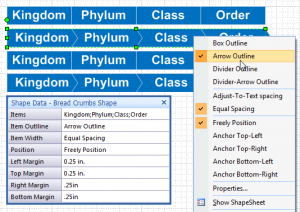
Below, we see four breadcrumb shapes, stacked on top of each other to contrast the different item outline styles. But the image also shows two ways to get at the features for configuring the shape.
You can get to most of the features by right-clicking the shape, but to get to all of them, use the Shape Data window. The Shape Data window can be toggled on and off from the main View menu.
click to view larger image
Item Text
The most important feature of the shape is the text for each breadcrumb item, of course!
To specify the items in the breadcrumb shape, you enter a semi-colon list of items in the Items field. For our example here, I’ve just entered:
Kingdom;Phylum;Class;Order
The shape comes pre-configured with the items:
Item 1;Item 2;Item 3; Item 4
Four is the maximum number of breadcrumbs that the shape supports.
Outline Style
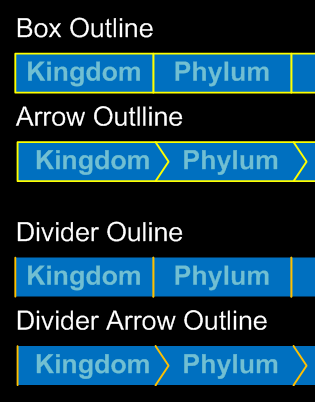
The shape has four outline styles: Box, Arrow, Divider, Divider-Arrow.
click to view larger image
Box and Arrow draw completely around each segment, while Divder and Divider-Arrow only draw between the segments. You can see it more clearly in this close-up:

Item and Sizing
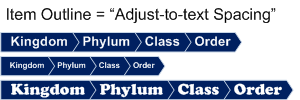
The breadcrumbs shape has two styles of sizing, or Item Width:
- Adjust-To-Text Spacing
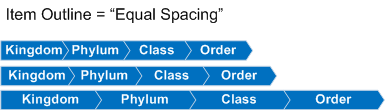
- Equal Spacing
If you select Adjust-To-Text Spacing, then you won’t be able to re-size the whole shape. This is because the items will automatically size to enclose the text. You don’t need to fuss with the width of the shape at all!

With Equal Spacing, however, the item widths are all equal. If you have four items, then each item will be 1/4th the width of the shape. The shape is also freely resizable, so you can stretch it to be as wide as the page, for example:

Position
There are five options for setting the position of the breadcrumbs shape:
- Freely Position
- Anchor Top-Left
- Anchor Top-Right
- Anchor Bottom-Left
- Anchor Bottom-Left
When you drop the shape on the page, it is set to Freely Position, which means that you can freely re-position it anywhere you want on the page.
But if you are designing a site with many pages, you might want to position similar shapes in exactly the same position on every page. If so, then select one of the Anchor options, and the shape will snap into position when you copy/paste it!
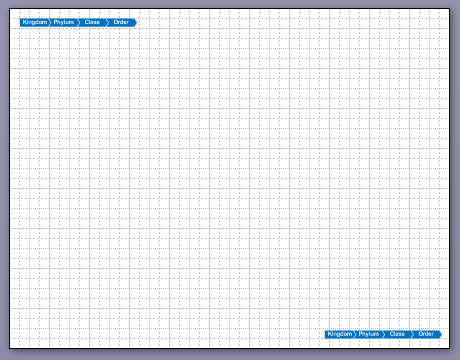
Here we see two breadcrumb shapes anchored top-left and bottom right. We can easily copy these shapes and paste them into other pages without having to worry about positioning them accurately. The shapes take care of that themselves, automatically!

Here we can see several pages with the breadcrumb shapes aligned at the top-left of the page.
click to view larger image
The shape was simply configured on Page-1 with the single item: “Home”. This shape was then copied and pasted to Page-2 and Page-3, and the items: “Level 1” and “Level1;Level2” were subsequently added.
Margins
If you are using the automatic positioning, you can specify the margins that effect where the shapes anchor:
- Left Margin
- Top Margin
- Right Margin
- Bottom Margin
Just enter a numeric value for the margins that you care about.
If you’ve gotten this far, then you know all the ins and outs of the Visio Breadcrumb Shape, so happy designing!
Information Architecture and Wireframe Links
If you’ve found this shape useful and exciting, check out our other related links and downloads!
Article: Pixel Unit Dimension Line Shape
Article: Lorem Ipsum – Visio IA Text Placeholder Shape
Category:Wireframes & IA
Download the Visio Breadcrumbs Shape
You can get the shape here:
Download “Visio Breadcrumbs Shape”
s!Aj0wJuswNyXlhj9iEQ2JRa-E9BDI – Downloaded 4361 times – 103.00 BIf you find this shape useful, but need an expanded feature-set, or other customizations, please feel free to contact me at:

and we can discuss a possible commission for further work.
Graphically Related
If you are looking for a shape that is similar to the breadcrumbs shape, but intended more for depicting processes in management presentations, be sure to check out: Automatic Chevron Process Shape.



Is it possible to edit this shape to support more than four items?
En la Combinado de Europa 1973/1974 el Atlético de Madrid disputó
la final contra el Bayern de Múnich. 18.
This is pretty nifty & could save a bit of time, thought I have one question.
How can I add links to each breadcrumb to head back to the appropriate page?
Thanks, Russ.