 If you work with Amazon’s AWS services, you’ll likely need to create architecture diagrams to assist in your planning and maintenance. Amazon provides a set of shapes for use with Visio, but I’ve added my touch and provided a new and improved set for you to download!
If you work with Amazon’s AWS services, you’ll likely need to create architecture diagrams to assist in your planning and maintenance. Amazon provides a set of shapes for use with Visio, but I’ve added my touch and provided a new and improved set for you to download!
I recently spotted a trackback from EasyDynamics that talked about improving vendor-provided Visio stencils and shapes. In the article, Jason Ramsey, outlines some of the problems you’ll likely encounter when you download manufacturer-provided Visio shapes. He went on to offers advice on how to import SVG graphics to create Visio shapes, and he listed some VBA macro code for adding control-handle steerable text blocks to shapes. The article focused on a set of Amazon Web Services simple icons, and Jason offers his re-worked set of stencils for download, to save users the trouble of doing the work themselves.
As I was reading the article, I got the idea of adding my own set of features to the AWS Icon shapes (originals located here). I whipped out my LINQPad and started cobbling C# code together to help with the build process.
The Amazon-provided Shapes are Pretty, but Lacking
There are basically two types of shapes in the set: icons and groups. While the icons look pretty nice, they have some deficiencies:
- They have alignment boxes that are nowhere near the actual boundaries of the shapes.
- The text is WAY below the shape, and at inconsistent distances.
- It is hard to edit the text, as you have to subselect the text within the icon’s group.
- While you are trying to subselect the text, it is easy to grab any of numerous subparts of the shape and move or delete them accidentally.
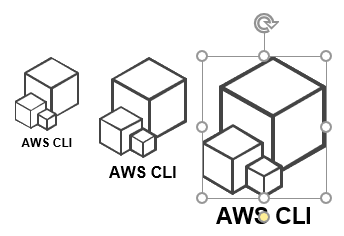
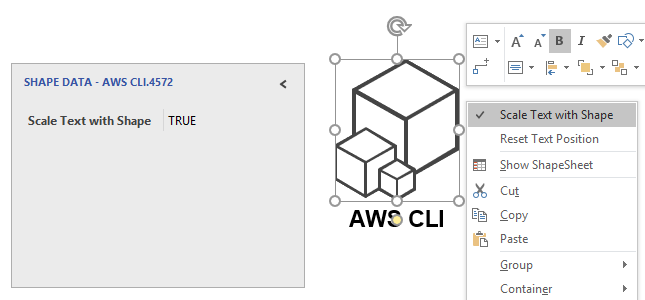
One nice feature the shapes have is that the font size scales with the shape: The group shapes appear to be some sort of container that you can place around related icon shapes on the page. (I’m no AWS architect, in case you haven’t noticed.)
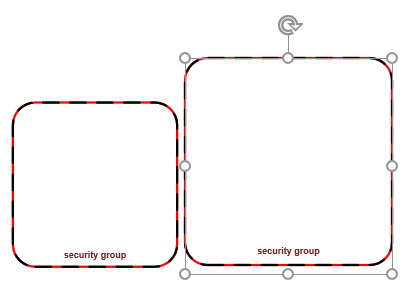
The group shapes appear to be some sort of container that you can place around related icon shapes on the page. (I’m no AWS architect, in case you haven’t noticed.)
These shapes are mostly fine, but again, it is hard to edit the text, and the text moves away from the bottom of the rectangle as its height grows. If you have several group frames on a page, you will notice the erratic spacing, and it won’t look good!
How My Shapes are Better – aka: “Features”
Hopefully, you’ll find the shapes I’ve built to have more features, be more usable, and appear more consistent.
The icon shapes that I provide have have a nice, tightly-enclosing alignment box. The text resizes with the shape (even in scaled drawings!), but you can turn this feature off.
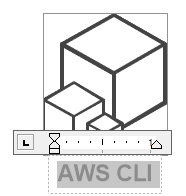
The text is easily repositionable using the control handle that I’ve added:
 The text is easily editable in a number of ways, none of which involve subselecting:
The text is easily editable in a number of ways, none of which involve subselecting:
- Select the shape and type
- Double-click the shape and edit
- Select and press F2 to edit
- Select the shape using the Text tool
As I often do with my custom shapes, you can change shape behavior by using the Shape Data panel, or by simply right-clicking the shape. Here you can see how to turn off the scale-font-size-with-shape behavior, as well as how to reset the text position, in case you’ve moved it to a new location.
Furthermore, you can’t subselect bits of the icon shapes. They behave as a single unit. This really helps avoid a lot of confusion when working with shapes on the page. When a shape has many levels of grouping and lots of subshapes, it can lead to user confusion. It is really easy to have “errant subselecting”, where it’s not clear what shape has been selected, nor at what level the selection is within the group. Basically, it’s yucky.
For the groups, I’ve configured them to behave as actual Visio Containers (a feature added in Visio 2010.) Containers allow you to add shapes within their borders without grouping. If you move the container, all the contained shapes move along with it. If you copy the container, the member shapes also get copied. If you delete the container, the member shapes get deleted.
Containers offer a lot of convenience without the headaches of grouping.
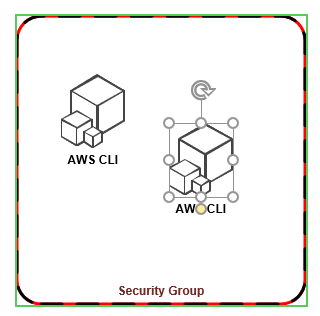
Below, we can see the green highlighting around the container when we’ve selected one of the icon member shapes. This lets you know that the icon belongs to the container.
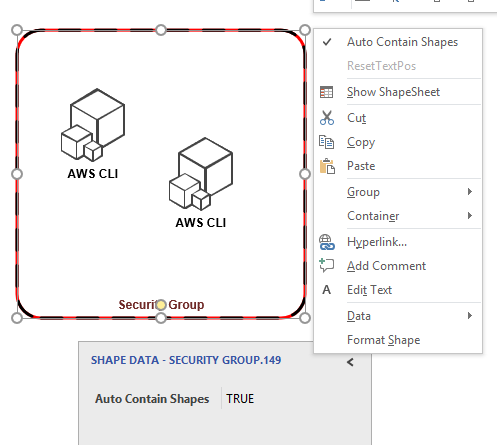
You can turn off the container behavior via right-click or Shape Data. When you do this, the group shape simply becomes a rectangular frame that you can still freely place around icon shapes.
Note that the text is also freely positionable via control handle, and you can reset that as well!
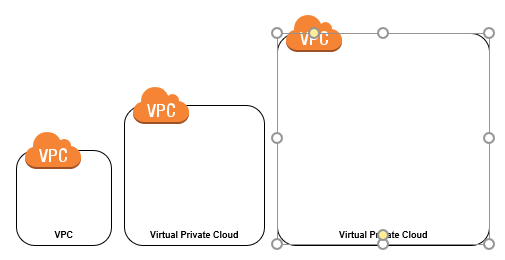
As groups change size, you’ll notice that the default text position stays nicely consistent:
Some of the groups have icons, which you can also position around the perimeter using a control handle.
All shapes have a set of four “NSEW” connection points that are located nice and tightly near the edge of the graphics. Note that Visio’s Dynamic connector can glue to shapes that don’t have connection points anyway, but it is nice to have points that the connector will at least gravitate towards.
Download “AWS Visio Shapes”
s!Aj0wJuswNyXlhE4NqS89QpQQ7a4c – Downloaded 29757 times – 103.00 BWhat’s in the Download
Due to Visio version and metric-vs-US-units concerns, the download packet is more complicated than you might expect. Let’s have a look at the anatomy of the download and peek at a sample of the shapes while we’re at it.
Stencils, Drawings, and Templates
The download contains 22 stencils, with 343 shapes. Here’s the breakdown:
- Analytics.vssx – 22 masters
- Application Services.vssx – 7 masters
- Artificial Intelligence.vssx – 4 masters
- Business Productivity.vssx – 3 masters
- Compute.vssx – 42 masters
- Contact Center.vssx – 1 masters
- Database.vssx – 31 masters
- Desktop & App Streaming.vssx – 2 masters
- Developer Tools.vssx – 6 masters
- Game Development.vssx – 1 masters
- General.vssx – 20 masters
- Groups.vssx – 11 masters
- Internet of Things.vssx – 43 masters
- Management Tools.vssx – 37 masters
- Messaging.vssx – 12 masters
- Migration.vssx – 7 masters
- Mobile Services.vssx – 6 masters
- Networking and Content Delivery.vssx – 26 masters
- On-Demand Workforce.vssx – 5 masters
- SDK.vssx – 14 masters
- Security Identity & Compliance.vssx – 25 masters
- Storage.vssx – 18 masters
- AWS Diagram Template (Metric).vstx
- AWS Diagram Template (US Units).vstx
The drawings:
- AWS Sampler (Metric).vsdx
- AWS Sampler (US Units).vsdx
If you double-click on a template in Explorer, Visio will open an unsaved copy of the drawing, so templates are great for starting new drawings. The “sampler” files are drawings (as opposed to templates), so opening them from Explorer will open the actual drawing. Use these to explore and play around with the master shapes in the stencils. You can save them at any time then come back to them later. The drawing (VSDX) files provide a minor convenience, but hopefully a welcome one.
The zip file also includes older “VSD/VSS” versions of the files for those of you that are still using Visio 2010 or earlier. When you unzip the download, you’ll see two subdirectories, that contain the different versions of the files:
- Visio_2003_2010_VSS
- Visio_2013_Current_VSSX
Samples
Here’s a few screenshots of what’s “in the box”.
Here are the shapes in the Groups stencil:
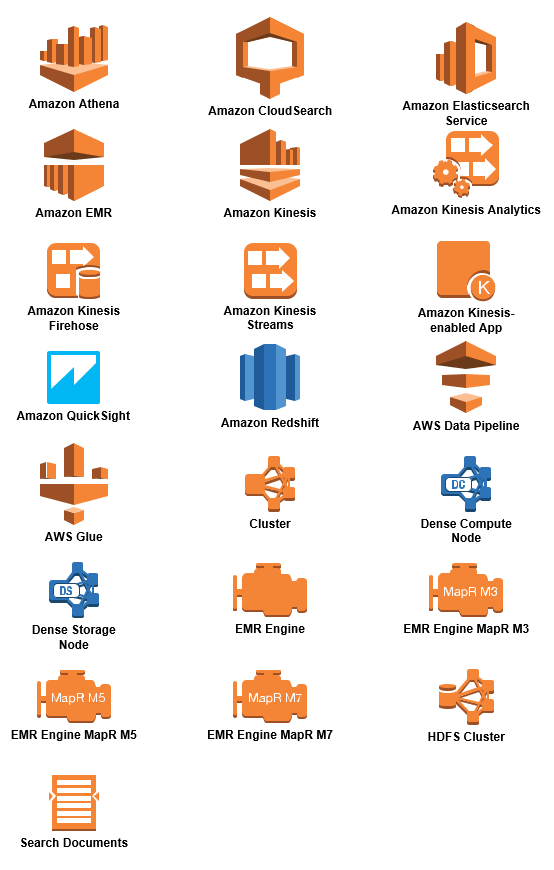
The Analytics shapes:
 The Migration and Mobile Services shapes:
The Migration and Mobile Services shapes:
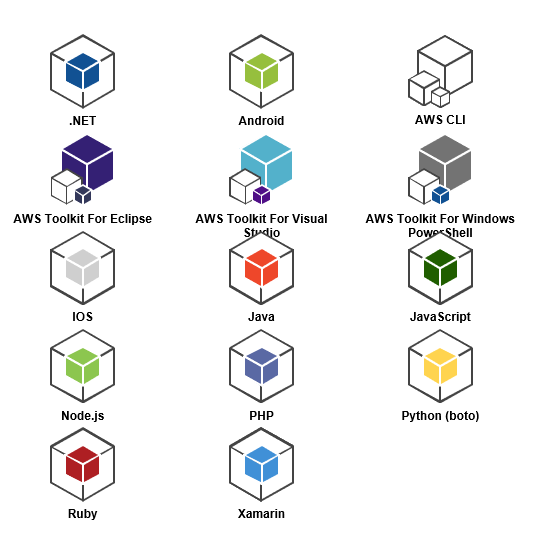
And the SDK master shapes:
Notes
Jason offers a bunch of extra shapes that I didn’t get around to, so be sure and check out his shapes. There’s a download link at the end of the article ! Just look for the phrase: reworked AWS / Visio stencils and 2013/2016 templates.
I didn’t add any special, data-related Shape Data fields, so you can’t really use these to generate any code or other framework unless you add your own fields and supporting code.
Providing two sets of over 300 shapes can be a bit of a daunting task. Of course I used automation to get the job done, but there are likely errors and omissions. Feel free to let me know what can be improved in the comments below!
I just want to reiterate: I didn’t do the artwork for these shapes. That came from Amazon. I “just” added better mechanics, usability and consistency to the existing vectors!









Thanks for this useful contribution. Thorough and beautiful job!
The “Lambda Function” is a bit messed up. Looks like it’s in a nested group. Not sure what enhancements I might be severing when I un-group. (Office 365).
Great job, best AWS Visio shapes I’ve seen. Thanks
I have the stencils in the My Shapes folder, they appear in My Shapes within the More Shapes, but when I activate the stencils, the icons appear fine UNTIL I drag them onto my drawing and they turn into blue blobs. What am I doing wrong?
Thanks so much and you are a life saver! Just what I was looking for since AWS has removed them for some odd reason?