 Visio 2013/16 and newer have added wonderful formatting effects. But how they modify your shapes can be a bit strange. I’ve figured out a few of the odd cases and would like to share my findings with you!
Visio 2013/16 and newer have added wonderful formatting effects. But how they modify your shapes can be a bit strange. I’ve figured out a few of the odd cases and would like to share my findings with you!
With the advent of Visio 2013, Visio users have had a slew of advanced formatting options that can add subtle, yet sophisticated effects to their shapes and diagrams.
Over the last few years, I’ve enjoyed adding the fuzzy feathered shadow effect to text-only shapes, to add an elegant depth to characters. But I’ve also experienced weird anomalies, where I couldn’t get it to work. I’ve never taken the time to really figure out when and why it wouldn’t work…UNTIL NOW!
The “New” Format Shape Pane
While a lot of the traditional formatting controls are still available in the menu Ribbon, Visio added the new Format Shape panel or pane in the 2013 version of the software.
The pane usually lurks on the right-side of the Visio application window, but if you don’t see it, just select one or more shapes and press F3, or right-click and choose Format Shape.
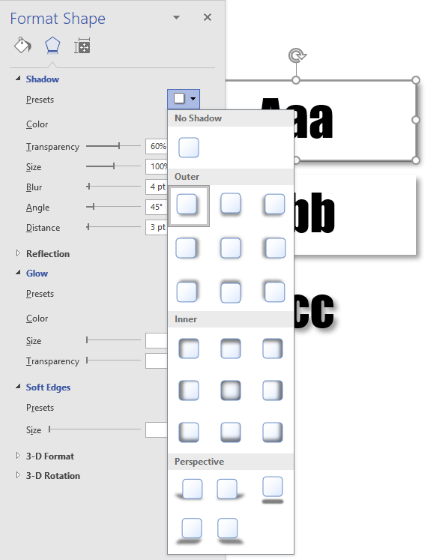
The pane has a number of tabs (that don’t look like tabs), but can be chosen by clicking the icons right under the pane’s title. Today, we’re interested in the Effects tab, which looks likes a pentagon reflecting off of a shiny surface:
Note the subtle shading and caret ^ that indicates which tab is selected.
The top group on the Effects tab contains the Shadow controls. You can choose a preset, then finely tune the color, transparency, size, blur, angle and distance of the shadow to get just the amount of fuzziness that you need:
If you vary the lines and fills of a shape, you can see how the shadow gets applied:
 By removing the line and fill from a shape and making it “text-only”, we can see that the fuzziness nicely applies to each character in the shape’s text. I think this is a pretty cool effect!
By removing the line and fill from a shape and making it “text-only”, we can see that the fuzziness nicely applies to each character in the shape’s text. I think this is a pretty cool effect!
If you place a shape behind a be-shadowed shape, nothing really interesting happens. Yet this…foreshadows sorry…the problem that I’ve run into over the years:
When Applying a Shadow Gets Fuzzy
I was horsing around with the feature today, and I noticed something strange. When I drew a separate shape behind the previous shape, the shadows were unchanged. But when I added that background inside of a group shape, that’s where the trouble started.
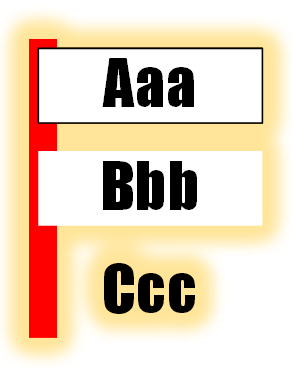
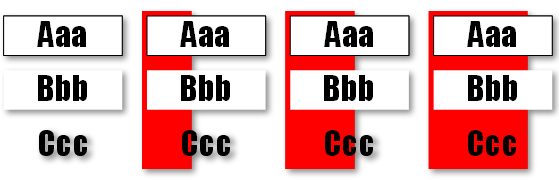
Look at the red background shape below. It is inside the group, along with the three text-containing shapes. As the red shape gets wider, the Ccc starts to lose its shadow:
The rectangles are also losing their shadow as the red rectangle widens. Also, notice also that the red background has the shadow itself! This is interesting because I didn’t actually apply the shadow effects to the red rectangle. It appears to be inheriting the Effect from the parent group!
But it’s not that simple, what seems to be really happening is that Visio is analyzing all the shapes in terms of one grouped shape. It is applying the shadow around the extremities of the shape. As the red grows, it engulfs parts of the other subshapes, so that they are no longer on the edges. Those “inner” parts no longer display any shadowing.
And this is the oddity that I was seeing over time, but never isolated, nor identified the causes. Sometimes I could have fuzzy-shadowed text, other times I couldn’t!
Effects Applied to Groups vs. Subshapes
So the “red” shapes above, the group has the shadow effect applied, and that has a big effect on what happens to the subshapes.
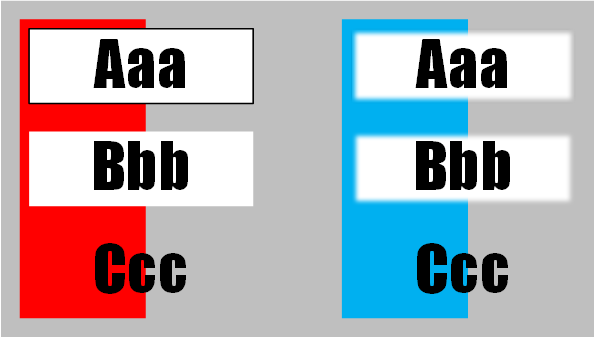
So let’s turn it around. Let’s make sure the group has no fuzzy shadow applied, then apply the shadow effect just to the subshapes:
 That’s it! I’m not going insane. I must have accidentally stumbled upon this technique, but not recognized it. Notice that the Aaa, Bbb, Ccc shapes all have fuzzy shadows, regardless of the blue background. I haven’t applied a shadow to the blue background, nor the group itself.
That’s it! I’m not going insane. I must have accidentally stumbled upon this technique, but not recognized it. Notice that the Aaa, Bbb, Ccc shapes all have fuzzy shadows, regardless of the blue background. I haven’t applied a shadow to the blue background, nor the group itself.
So if you need fuzzy-shadowed text within a group, make sure that one of the following applies:
- The group doesn’t have a shadow effect applied, but the text subshape does
- The group has the shadow effect, but there are no shapes behind the text
Other Fancy Effects
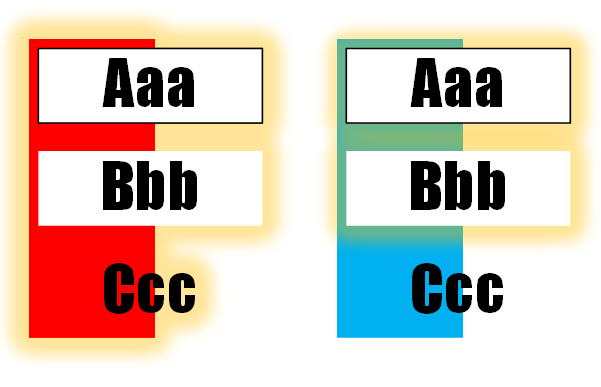
So let’s see what happens with the Glow effect. Remember, the “red” shape has the effect applied to the group, the “blue” shape has the effect applied to subshapes (but not the colored rectangle).
The situation is pretty much the same as with the shadow effect, except that there doesn’t seem to be a way to get the text to have a glow effect all by itself, unlike with the previous shadow examples. The blue shape on the right doesn’t have any glow around the Ccc:
If we pull the red rectangle over a little, we do get the group-applied glow to surround the characters, though:
 It seems a bit odd when you’re just fiddling around, but now that we’ve broken it down in terms of The Whole Group vs. Individual Subshapes, it is pretty logical.
It seems a bit odd when you’re just fiddling around, but now that we’ve broken it down in terms of The Whole Group vs. Individual Subshapes, it is pretty logical.
Let’s try the Soft Edges effect:
This one reacts differently. On the left, the subshapes don’t seem to be inheriting any soft-edge effect at all. On the right, the subshape-only application is working just fine, except text-only doesn’t seem to get any soft-edge treatment. Oh well, so much for consistency!







Leave a Reply