 It’s easy to use Visio and not notice some of the things that make it a great diagramming application.
It’s easy to use Visio and not notice some of the things that make it a great diagramming application.
One great feature is how shapes resize–or more aptly–how parts of shapes resize. If you’ve wondered about the term “SmartShapes”, this is an area where Visio shapes are truly smart.
So let’s take a visual tour and see how Visio SmartShapes do intelligent resizing that saves you time and improves your diagrams.
Arrowheads
One of the very first tests of SmartShape technology and the ShapeSheet behind it was to create arrows that behaved properly in different situations.
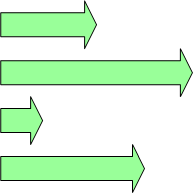
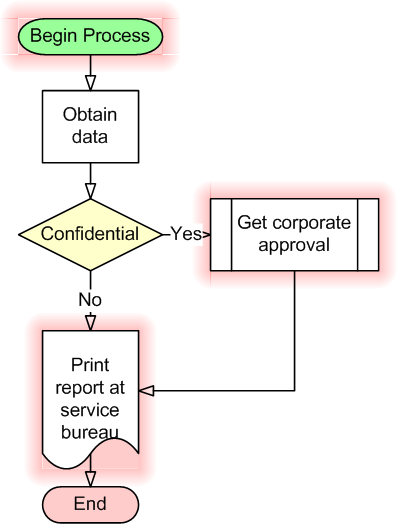
If you open up the Blocks stencil, located under File > Shapes > General > Blocks, you’ll find some innocent looking arrow shapes. With these arrow shapes, you can make a simple diagram like this:

If you’re new to Visio, you might not notice how much pain and suffering these Visio “SmartShapes” just saved you.
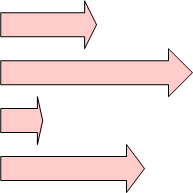
But it becomes much clearer when you open up a competing application that doesn’t measure up, or try to create the graphic above with ordinary clip-art:
 See how the arrow heads don’t match and are stretched and squished and ugly?
See how the arrow heads don’t match and are stretched and squished and ugly?
If you have a diagram with fifty arrows of different lengths and thicknesses, all pointing in different directions, the inconsistency of the arrowheads can make your eyes hurt. I’m sure we’ve all seen PowerPoint slides like that!
Visio SmartShapes are programmed so that the tails are variable, but the arrowheads keep a consistent proportion. This saves you time and makes your diagrams better. In fact, you don’t even notice it!
People who have been around Visio way too long (like me) even refer to this type of behavior as “smart arrow behavior”, even though the concept can be applied to a million other forms, in addition to arrows.
Some other names I’ve heard over the years:
- Smart arrow behavior
- Smart geometry
- Smart resizing
- Parameterized geometry
- Constant offsets
- Proportional resizing
Now, in case it sounds like I am bad-mouthing other applications, I should note that many are catching on to this idea. In fact, I just checked Microsoft PowerPoint 2007, and the arrows seem to have smartened-up!
If you use other graphics programs, share your experiences in the comments below! Tell us if your app has smart resizing features like this, or if it doesn’t!
Sophisticated Arrows
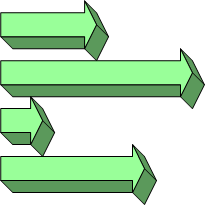
The discrepancy gets more obvious and painful if you use more complicated shapes. A more elaborate blocks stencil can be found under: File > Shapes > General > Blocks Raised. The shapes in this stencil can do stuff like this:
 Looks pretty neat.
Looks pretty neat.
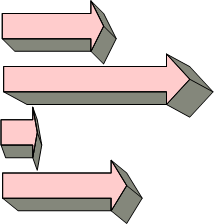
But I can’t tell you how many times I’ve fired up the latest “Visio Killer”, whipped out their “3D arrow shapes”, then gotten garbage like this:
 Not so hot, eh?
Not so hot, eh?
Again, this is the 21st century, so I expect the newest graphical apps to take advantage of speedy computers, fast connections, human experience and rich browsers. They’ll start doing this sort of thing the way Visio does…or even better!
Smart Depth
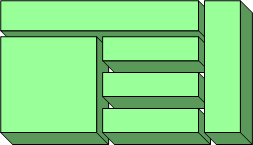
Here’s another example. Smart Geometry doesn’t have to apply just to arrowheads. It can apply to the depth of the block shapes, as in this system architecture diagram. Just like a drop-shadow, the depth of the blocks remains consistent, no matter how we stretch or squish them.
The graphic is pleasing to the eye because there are no distractions…

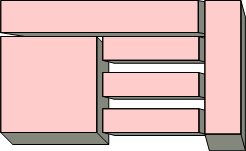
…like there are here.

Oh sure, the blocks are all still “3D”, but each one seems to have a different projection1
PowerPoint 2007’s “Cube” shape almost does this, but with complications.
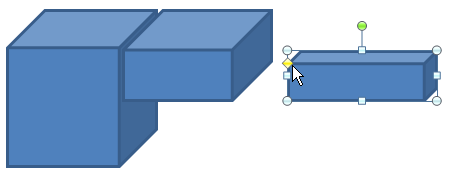
 With the PowerPoint shape, I tried to match the left cube with a half-heightversion, like the one in the middle.
With the PowerPoint shape, I tried to match the left cube with a half-heightversion, like the one in the middle.
But when I copied the left cube and made it shorter, everything squished. I had to futz with the yellow control handle to get the depth to match. Most users will probably just give up.
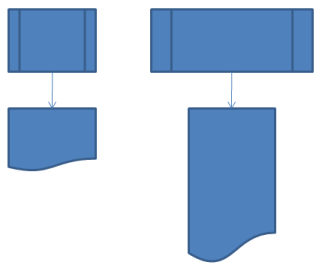
Headers and the Classic “Class” Shape
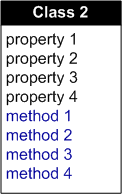
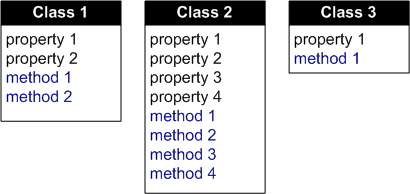
Another typical example of how SmartShapes save you grief is the software designer’s class shape. It usually begins life like this:

and then turns into something like this:

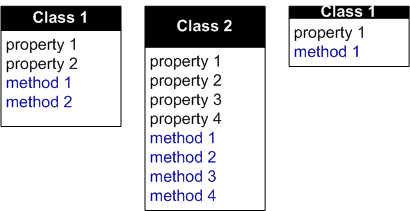
A properly-built graphic will handle modifications just swell:

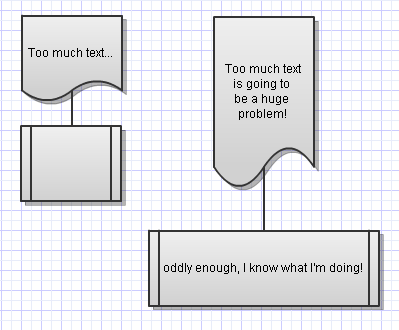
But I wish I had a nickel for every time I’ve downloaded some trial version, whipped out the “Divided box” shape, and ended up with something like this:

Utterly useless!
Flowcharts
When trying out a new diagramming application, another one of my tests (after the arrow!) is to head straight for the flowchart shapes.
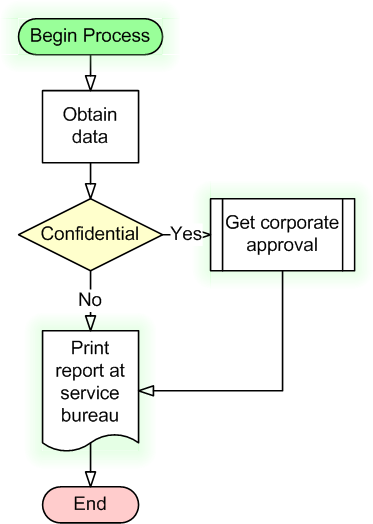
In just about any diagramming app, we can rough-out a flowchart like this:

Clearly we need to make the text fit. So just make the shapes a bit wider or a bit taller, right?
With Visio’s flowchart shapes that would be the fix. I just tugged on the shapes a little bit to make them bigger. You can see the green halos around the shapes that are interesting…

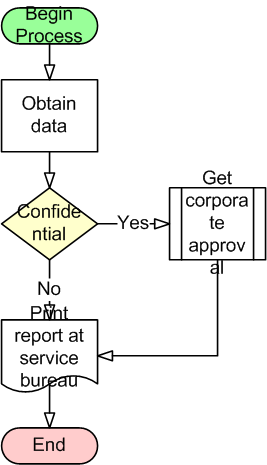
…interesting because a lot of apps fail to get this right:

See how the steps with the red halos have gotten all bent-out-of…er…shape?
The problem here is more than aesthetics. Since the shapes warp proportionally, you don’t get a lot more room for your text! The bars on the approval sub-process take up more and more space as you stretch, as do the wave-bumps in the document shape! Arrrrgh!!
Here PowerPoint 2007 blows it:

and Gliffy bats only .500:

At least they can update the software at any time! Sometimes it must be nice to be an on-line service!
Beyond Diagramming But Within Graphics
It is interesting to note “smart resizing” behavior in other areas of computer graphics.
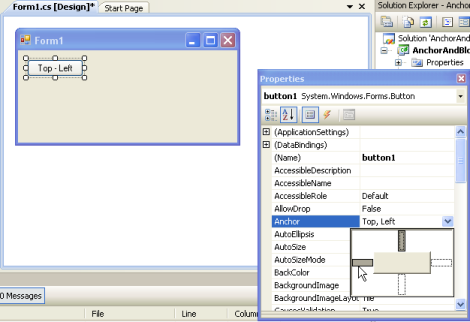
If you use Visual Studio and program in .NET languages, then you will be familiar with the Anchor and Dock properties. These achieve “smarts” for Windows forms that are similar to what we’ve been talking about.
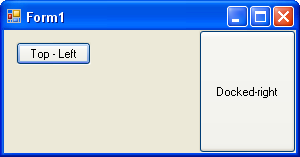
You can “Anchor” controls to/between specific sides of a form:

And you can “Dock” to sides as well:

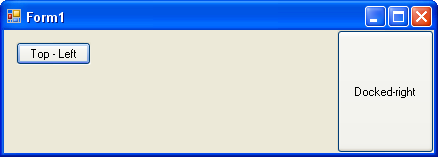
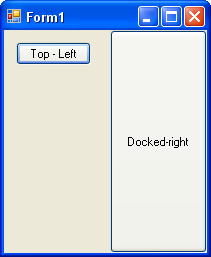
When we resize the form, the “Top-Left” button stays anchored to the top-left corner of the form, and doesn’t distort. And the “Docked-right” button fills the right side of the form but maintains a constant width:

No matter…

…how we stretch the window!

More on Visio SmartShapes and Smart Behavior
If your curiosity has been piqued, and you want to find out more about what Visio SmartShapes are capable of, have a look at some of these articles:
And if you want to download SmartShapes that do some pretty cool things, try these posts too:
- Oblique Connectors For Your 3D Diagrams
- Circular Multi-arrows
- Marketing Pyramid Shapes
- Smart Chamfer – A Corner That Doesn’t Stretch
- Wave Generator Diagram
- Sankey Diagram Shapes for Visio
- 3D Extruded Map of USA
- Pixel Unit Dimension Line Shape
- Lens Flare & Highlight Shapes – Bling Bling!
- “Laser” Shape
- Word Balloon Visio SmartShape
- Punish Your Users with (not so) SmartShapes That Misbehave
- Title Blocks #1: How to Display Existing Document Information
- Title Block #2: Let’s Make a Multi-field SmartShape!
- Title Block #3: Smart Tabs, Smart Text
- Visio SmartShape for Inauguration Day 2009
- Flip the Switch, Feed the Creature
- Run Circles Around Your Text With the Circle-text Title SmartShape

Autoshapes = in the Draw toolbar of Office and probably other programs.
The left-right block arrow has a yellow control point to control both arrowheads simultaneously.
Driving along the highway, strange thoughts came into my mind. I noticed the sort of spiky bladeheads on the window of a car. I knew these first from the biohazard symbol This one resizes well in Visio.
But know these drawing have invaded the planet, on shoulders, as throwing stars, on axes, on asses. It has become too common to remain beautiful.
Does this pattern have a name ?
Hi Philippe,
I found this on the history of the biohazard symbol.
No real name for it, the guys at Dow just came up with it.
I would describe it as three crescent moons intersecting a circle.