
Need a sophisticated 3D button shape for your Visio presentations?
Whether you need to indicate buttons, highlights, important notes, corrections, status lights, or just cool visuals, this highly-capable Visio SmartShape will make your Visio diagrams pop off the page!
Thanks Kabel Deutschland!
Ok, it was probably just a bit of clip-art that the KD art department pulled out of its hat, but it caught my eye. That big, red circle. Mmmm…
About a year ago, I saw this advertisement from the local cable internet company, Kabel Deutschland. The flyer showed a big, red, nifty-looking button floating in space, tempting internet junkies with low prices and high bandwidth:
Up close, the lozenge looks like this:

I couldn’t resist. I immediately thought this would make a cool Visio shape, and set off to work. 45 minutes later, I’ve jammed it full of features.
Here’s a quick list of what it can do:
- Smarts that let you select a single color, yet maintain accurate, attractive shading and highlighting
- A control handle that lets you manually adjust the size of the bevel
- Three levels of shading/highlighting
- Choice to show our hide outline
- Access to features via Shape Data fields and the right-click context menu actions
- Highlight moved to top-left, the standard location where “all light comes from” in computer interfaces (haha)
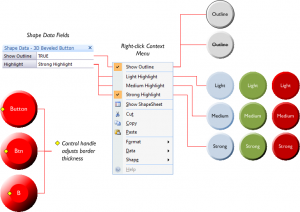
Here’s a visual break-down of the features. Since many features can be accessed via the Shape Data window or by right-clicking, the diagram shows the various paths to get at an option:
click to view larger image
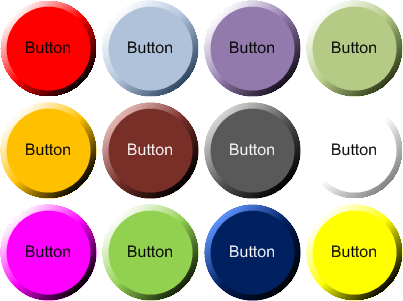
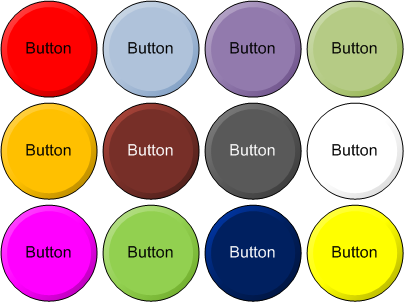
Here are some examples showing how the button handles various colors that you might choose. Note that the outline is visible, and the highlighting level is set to “Light”:
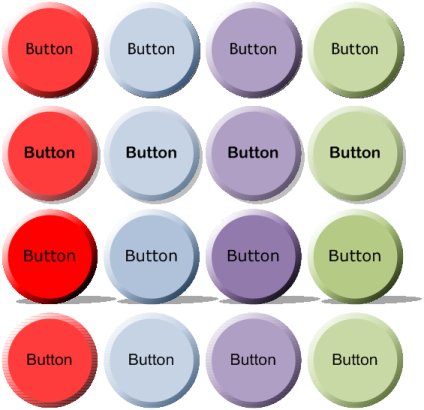
Below, buttons with the same color set have no outline and a “Strong” level of highlighting:

The shape is also engineered to behave well when Theme Effects are applied. Theme Effects do crazy things to shading, fill patterns, text and shadowing. Custom SmartShapes need to block some of those modifications. the 3D Beveled Button handles them with aplomb:

Here’s a few ideas of what you might do with the beveled buttons.
You could award your favorite Olympians:

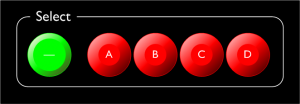
Design electronic control panels:
Create fancy bulleted lists:

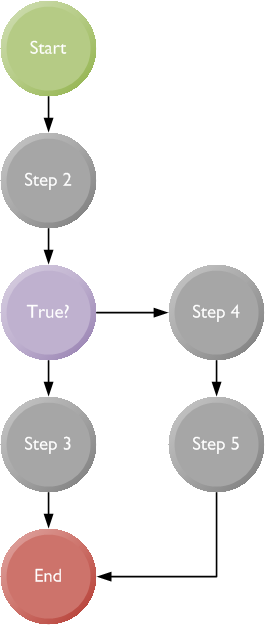
Or illustrate color-coded, attractive flowcharts:
Or get artsy with space molecules!

Note: the 3D Beveled Button shape depends on ShapeSheet functions introduced in Visio 2007. While the document might open in earlier versions, it probably won’t work properly!
Download “3D Beveled Button (Visio 2007)”
s!Aj0wJuswNyXlhQIiL3iz9qvEazr1 – Downloaded 3915 times – 103.00 B





Thanks!
And here I thought I would never see the Visio Guy site in “3D”…
Hope you took your Avatar glasses home after the movie was out! 🙂
Nothing like paying for “Technology” when you go see a movie… I was using the red and blue ones – kind of like Doctor Who?
After looking at all these dots, I now see spots..