![]() If you are using Microsoft Forefront Client Security, and are documenting it in your Visio network diagrams, or if you dig Visio’s new Data Graphics features, or simply like brightly-colored, shiny new Visio shapes and then we’ve got an article and a download for you!
If you are using Microsoft Forefront Client Security, and are documenting it in your Visio network diagrams, or if you dig Visio’s new Data Graphics features, or simply like brightly-colored, shiny new Visio shapes and then we’ve got an article and a download for you!
I was perusing Saveen Reddy’s blog the other day, because he has some interesting articles that relate to Visio. As I scrolled down his home page, some interesting icons caught my eye! The icons looked like this:
![]()
Not only were they colorful and eye-catching, but they were SHINY. And this particular Visio Guy happens to have a thing for shiny objects (evidently I was a raccoon in a former life…), so the challenge was made, the gauntlet thrown down. Could I create these icons in Visio? Well, I’m happy to say that the answer is “Yes”. In fact, the screenshot that you see above was taken using instances of the resulting Visio SmartShape.
Saveen was writing an amusing article about the tray icons for Microsoft Forefront Client Security not being up-to-snuff. You can read the post here: Why does the Forefront Client Security icon look so ugly? But I was just interested in the graphics, and the fact that they relate to a Microsoft product that readers of Visio Guy might just happen to be using.
So we’ve created a Visio file for your downloading pleasure that contains a Master shape that can be configured to any of the four Forefront security states, plus a fifth “None” state. The document also contains a Data Graphic that links the icons to a Shape Data field so that you can really spruce up your Visio 2007 network diagrams!
Forefront States Multi-shape
If you look in the Document Stencil of the download file, you’ll see a master named: Forefront States. We’ve built a triple-interface into this baby, so you can alter it’s look in any one of three ways.
- Smart Tag menu
- Right-click context menu
- Shape Data (Custom Properties)
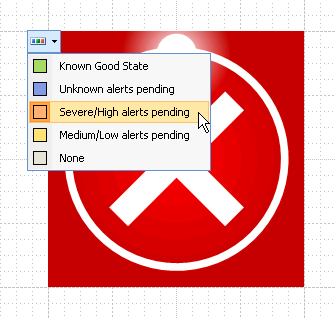
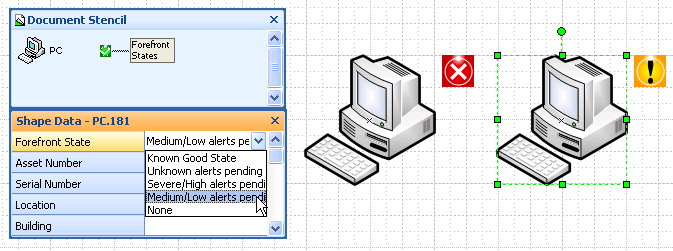
When you select the shape, a little drop-down menu control appears in the top-left corner of the shape. This is a Visio Smart Tag, and it functions similarly to a right-click menu. If you click on the menu, you can choose one of the five Forefront states for your shape:

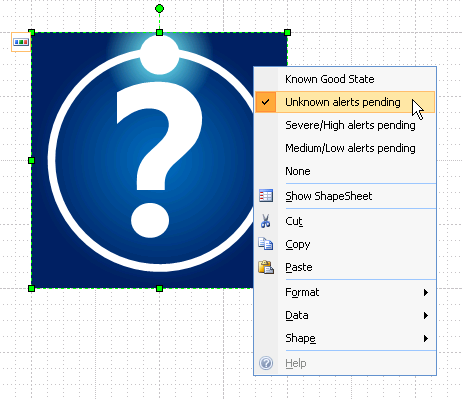
Of course, you can right-click the shape and choose one of the Forefront states here as well:

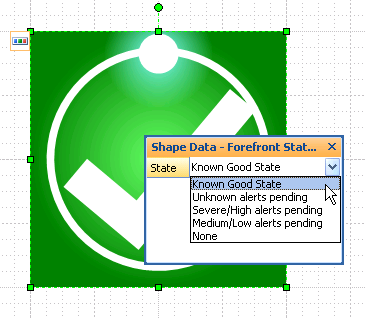
And last but not least, you can choose an item from a fixed list in the Shape Data (Custom Properties) dialog for the shape:

Smart Tags and Context Menu in the ShapeSheet
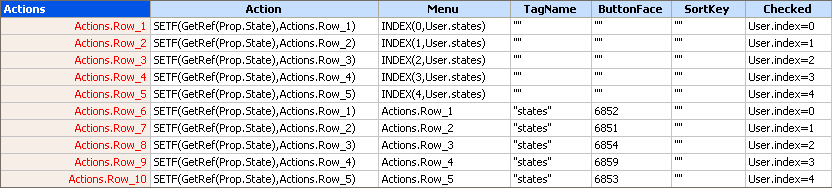
All you ShapeSheet gurus out there that take the time to pull this shape apart will notice that the ShapeSheet’s Actions section for this shape has 10 rows. But the context menu only has five entries!? And the Smart Tag menu also only has five entries. Hmm. Five plus five equals ten, last I checked,
Yup, the first five Action rows are for the right-click menu and the second five rows are for the Smart Tag. Each set of five rows is very similar, except that the last five have TagName = “states”. This matches TagName value in the Smart Tag row, and tells Visio that these Action items should be displayed in the Smart Tag menu, not in the right-click menu.
The Smart Tag rows also have some nifty ButtonFace values that spruce things up a bit.
click to view larger image
Have a look for yourself, experiment, and enjoy!
Data Graphic Forefront Icons
If you look in the Document Stencil of the diagram (menu: File > Shapes > Show Document Stencil) you’ll see a master called: PC . This shape has been modified so that it contains the Forefront State Shape Data field. We used the SortKey cell in the ShapeSheet to move it to the top of the list, as you can see below.
click to view larger image
The PC master also has a special Data Graphic applied to it that shows the Forefront states. This Data Graphic was built using a slimmed-down version of the multi-shape we’ve already described.
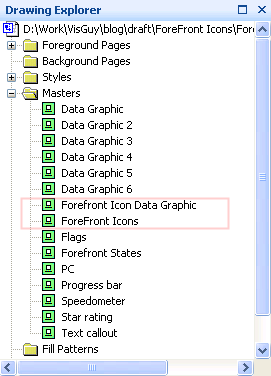
If you want to find out more about the anatomy of the Data Graphics, have a look at the Drawing Explorer for the Visio document. You can show it by choosing View > Drawing Explorer Window. Expand the Masters tree and note two of the entries: Forefront Icon Data Graphic, and ForeFront Icons:

The ForeFront Icons shape is a Data Graphic element called an Icon Set. It is used as part of a Data Graphic. The Forefront Icon Data Graphic contains this icon set, along with the specified values for each state – ie: which value causes which icon to display. The Data Graphic also specifies that the Forefront icons should react to the value of the Forefront State Shape Data field, which the PC master contains.
Download “Visio Forefront Icon Multi-shape”
s!Aj0wJuswNyXlhU6UAs6AVBMg-2PA – Downloaded 6697 times – 103.00 BOh, and if you’re interested in developing your own Data Graphics, have look at the article Data Graphics Resources for more information!



Hi,
I was trying to add my own icon to a shape and found this page. I am extremely impressed. You always have good infomation on your site. I and I am sure the community here appreciates it very much.
I just wanted to say Thank you!
Hi I was wondering if I can hide the data graphic text, data bar, icons, etc. (what ever the graphic image is) if there is no data for that shape and still keep the data graphic for the shapes that do have data? How would i go about doing this? Thanks for any help.
Josie- have you found a solution? Im looking for a way to do this as well.