
Edit 2015 01 02: Congratulations NFC West Division Winners!
Edit 2014 02.02: Congratulations SuperBowl XLVII Champions!
Logos are fun, especially sports team logos!
The Seattle Seahawks logo is also perfect for showing off how Visio SmartShape behavior can be not only useful but cool and attractive.
Come on in and find out!
December, 2012 update: after embarrassing their last three opponents for a combined score of 150 – 30 and clinching a playoff spot, I thought it good form to bump this article to the Front Page while the Seahawks continue to roll!
It’s Week 5 of the 2010 NFL season, and the Seattle Seahawks aren’t out of it. At 2-2 after the bye week, the ‘Hawks play-off future is still murky, but I’ve found a bright spot to focus on: that logo!
Occasionally, I like to just draw with Visio. Some of you might remember the Steelers logo from last year amongst other illustration projects.
But this one turned out to be more than just eye candy. The Seahawks logo is prime territory for Visio SmartShape-ification!
Stretching for that Extra Yard
The Seahawks’ logo is cool. It tastefully uses elements of the Northern Formline Style, borrowed from the native cultures near Seattle. It also lends itself to stretching, which is great for large billboards, team buses and web-site banners. Look at this thing, it just screams STRETCH ME!
![]()
Unnecessary Crapness, Ten Yards!
But there is a problem creating different-length hawk logos. If you swipe a bitmap off the web, or create a piece of clip art by quickly drawing it yourself, it doesn’t stretch well at all!

FUMBLE!
Third Down Conversion
You can try breaking it up into tail, body and head pieces. This is a step in the right direction and makes things somewhat easier. Just move the tail and head, then stretch the body. Since the body is just a few rectangles, the result is pretty good:

If you’re looking for a low-tech approach, this will work fine.
Another technique that is anatomically similar would be to employ Visio’s custom line patterns. A striped line pattern would be used for the body, and two custom arrowheads would make up the head and tail portion of the shape. The body-pattern stretches, but the arrowheads don’t!
See Release the Power of Visio Custom Line Patterns for more information. The only drawback is that you have to apply the pattern to a single line, then make the line really, really thick.From a user-standpoint, custom line patterns could be a bit awkward.
Go Long!
Wouldn’t be great to have a single shape that you can simply stretch to any length, with no fussing?

Well that’s exactly what I came up with for this article’s download. A single shape that can be stretched to any length, as shown above.
Using ShapeSheet formulas, portions of the bird’s geometry can be set to stay-put, relative to the ends of the shape. So using Excel-like functions, you can program the geometry to do the right thing.
I won’t kid you and say that programming the smarts for a shape like this is easy. But I’ve been working on some tools that make this easier. This shape is the result of some of that development effort. If you are interested in finding out more about these tools, feel free to contact me, and perhaps we can work out a deal.
Post Game Wrap-up
I know that you are supposed to use Visio to create boring network diagrams and business process flowcharts. You might be thinking that an NFL logo doesn’t really fit into your office-related tasks (other than chiding your work colleagues and using up expensive toner on Monday morning…after a victory.)
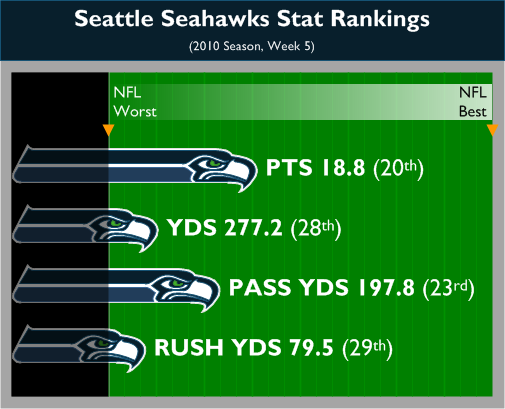
But Visio is a very versatile program and can be pushed into many disciplines. With the Seahawks logo Visio SmartShape, you can make cool informational graphics like this, which (unfortunately) show how the Hawks compare with the rest of the NFL:

Maybe you don’t need to illustrate sports statistics, but perhaps you start to see the potential!
Download “Seattle Seahawks Visio SmartShape”
s!Aj0wJuswNyXlhiR16XlSEUirZXWD – Downloaded 3416 times – 103.00 B

Woohoo! Seattle 23 Chicago 20. At 3-2, we’ve secured at least a .231 winning percentage!
Congratulations on reaching your second straight Super Bowl, Seahawks. And kudos to Green Bay and an injured Aaron Rodgers for making it darn difficult to do!