 Eye charts can be fun when…you’re not at the Eye Doctor!
Eye charts can be fun when…you’re not at the Eye Doctor!
This Visio eye chart template allows you to quickly create your own eye chart to amuse your audience and get your point across!
Via Gizmodo, I came upon this New York Times article: Expanding the Creative Horizons of Your Printer. As soon as I saw the eye chart, I got the idea to create a Visio eye chart template using SmartShape technology and the ShapeSheet. One where you don’t have to fiddle with font sizes, alignment of characters, etc. Just type in your message, and Voila!
My idea was to make it easy for the user. Just type the text in one, single field, then let the shapes figure everything out for you.
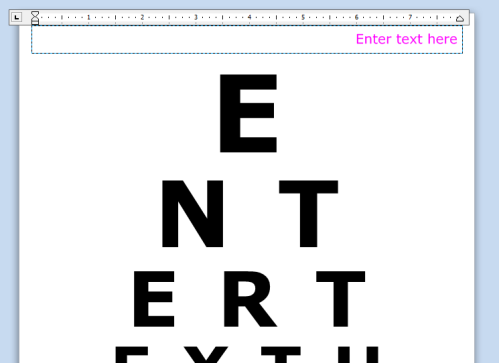
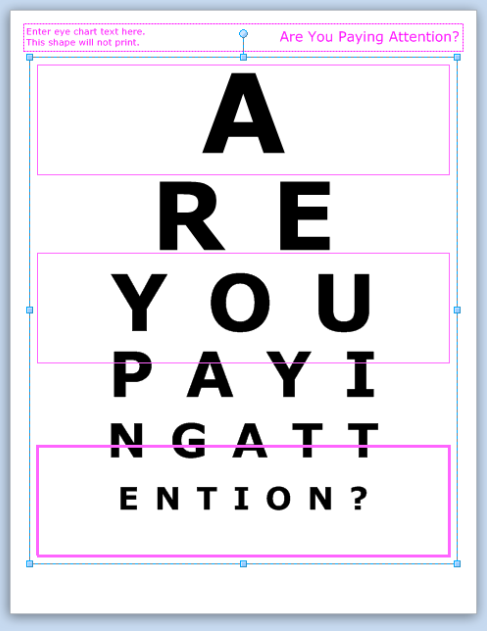
Here, you can see that I’ve typed “Enter text here” in the magenta, non-printing text field atop the page. The Visio eye chart below figures the rest out for us:

Notice that spaces are ignored. I found I kept typing spaces and had to concentrate in order to avoid them. So instead of requiring concentration, I just had the software filter them out.
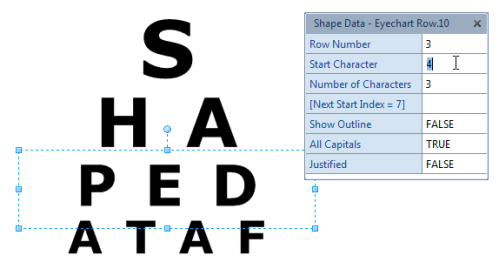
If you want to change where the text wraps, however, you have to do a bit of work. Each line of text has fields for “Start Character” and “Number of Characters”. These control where your message is broken up, from line to line:

It’s best to start at the top row and work your way down. Once you’ve set the start and count for a row, you’ll notice the blank field that suggests the starting value for the next row. The image above shows “[Next Start Index = 7]”. So then, we set the “ATAF” line so that it has Start Character = 7, and Number of Characters = 4. The Row Number field controls the font size. You probably won’t need to change this if you use the pre-built templates.
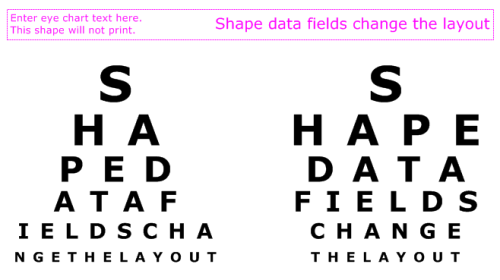
Here we can see how the Shape Data fields have affected the layout for the same text:

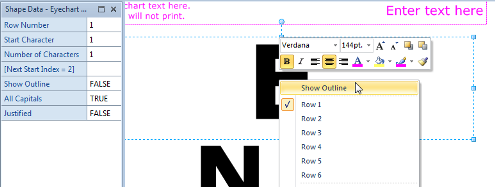
All of the options for each line of text are available in the Shape Data window, but you can also get to some of them by right-clicking:

You’ll notice that there is a “Justified” field. This controls whether the text is aligned in a rectangle or a pyramid.
In fact, the download contains two Visio templates that utilize this field:
- SmartShape Eye Chart Working – Pyramid.vst
- SmartShape Eye Chart Working – Justified.vst
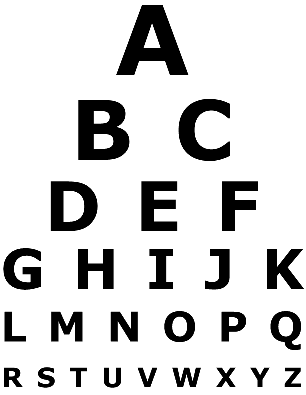
The Pyramid style is, well, pyramidal:

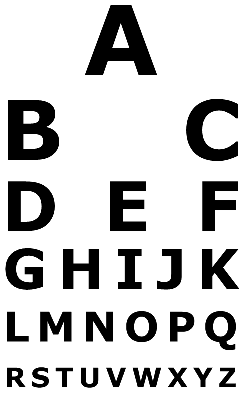
Justified is a bit more neat and tidy. It looks better if you resize the line shapes horizontally so that they’re a bit narrower:

You’ll also notice that the height of each line shape is the same. The font size is actually controlled by the Row Number setting mentioned above. The height of the shape specifies the maximum size, so you want these to all be the same for a given chart. This also allows you to select the whole chart and resize it larger or smaller without getting any surprising distortions.

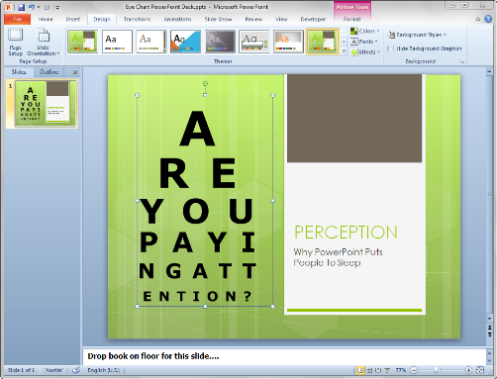
Once you’ve created a hilarious eye chart, just select the shapes, copy them, then paste them into PowerPoint.
To get the best results, use Paste special, as a Picture. This will keep the background transparent, so that your PowerPoint theme shows through, and you don’t end up with a big, ugly white rectangle surrounding your chart:

Download “Visio Eye Chart Template”
s!Aj0wJuswNyXlhkTmUJLQDTbGlRS- – Downloaded 4261 times – 103.00 B
Hey VisioGuy —
Quite clever and creative! Fun.
hello
How do I stop a connector changing color when dragged from a homemade stencil to a homemade template in Visio?
W H A T
A R E
Y O U
TALKING ABOUT?
Hi Mr Visio,
Just wondered if you had a file that worked with Apple iMacs?
May thanks,
Dee
Hi MD,
There’s not a version of Visio for Macs, unfortunately.