 Many Visio users would like to create graphics with text running around a circle. I’ve come up with a third iteration to solving this problem.
Many Visio users would like to create graphics with text running around a circle. I’ve come up with a third iteration to solving this problem.
This time, you get a single shape, with no need for VBA macro code!
While Visio has no built-in way to put text on a circle, visguy.com has offered two work-arounds in the past. Maybe you’ve seen them: Circular Text Generator (version 1), Circular Text Generator (version 2).
Those solutions required the use of VBA macro code, which confused a lot of users, produced a disjoint set of shapes that needed to be used–and kept–together (further confusing users), and produced a static result. If you wanted new text-on-a-circle, you had to regenerate a new set of characters.
This latest version is now a single shape. You can edit the text on the shape to your heart’s consent. The only drawbacks to this version are that the number of characters are limited, resizing of the higher-character versions of the shape can be slow, and I’m only offering a four-character trial version for free (I have mouths to feed!)
Update 2018.02.14: Added new video!
Editing
Using the shape is quite simple. You just mix and match these actions:
- Select and type, or double-click and edit existing text
- Fine-tune settings by editing Shape Data fields or by right-clicking
- Position text and background circles using control handles
- Right-click and choose Update if anything goes wonky (this happens for larger amounts of text, jump to the Refresh section near the end of the article if you want more information)
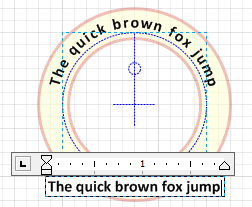
The editing uses a trick I’ve used several times with other visguy.com offerings. The text you edit is actually invisible. You only see it while typing. Thereafter, subshapes within the group pick out individual characters, and rotate them properly:
This adds the advantage that you don’t have to twist your neck oddly in order to read the text as you type.
Here’s an animated GIF I whipped up to give a feel of how it flows. Features will be explained in detail in the sections after.
Features
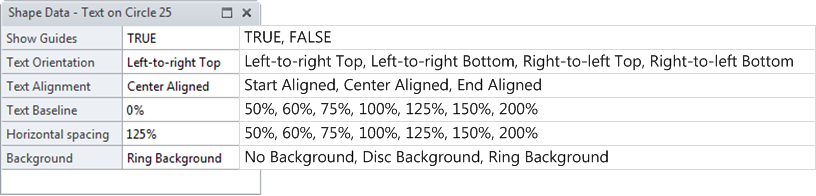
The easiest way to see all of the shape’s features is to look at the Shape Data panel. Here we can see six fields, with the possible values shown at right:
 Let’s go through each setting one by one, to get a better picture of how each field affects the look of your text on a circle shape.
Let’s go through each setting one by one, to get a better picture of how each field affects the look of your text on a circle shape.
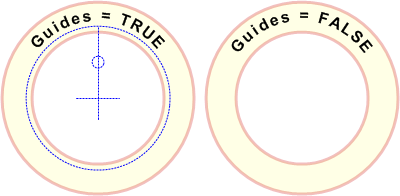
Show Guides
The shape has guide-styled geometry that appears as blue dashed lines. These serve as visual references to help you configure the shape.
There are three guide elements:
- Circle that the text rests upon
- Crosshairs at the center of the circle
- Clock-hand that shows the left/center/right side of the text, depending on the Text Alignment setting
The guides don’t show up when you print, or when you export the shapes to an image format or PDF. Nevertheless, you can turn them on or off with the Show Guides setting:
One scenario where this is particularly useful is if you make presentations directly from within Visio. In that case, the guides might be a distraction. So you can simply select all the text-on-a-circle shapes, then use Shape Data to set Show Guides to False.
Text Size/Font Size
The best way to resize the font of characters is to:
- Select the shape
- Use the Increase Font Size, Decrease Font Size buttons, or the Font Size drop-down
Make sure you don’t try to do this while you are editing the text. Remember that the text you edit is “ghost text”, so to speak. You don’t actually see this text when you’re done editing. Instead, that text gets sent character-by-character to characters arranged around the circle.
So again, be sure to exit text-edit mode, make sure the shape is still selected, then simply bump the text size up or down.
If you need to increase the sizes of individual characters, see the section further on in this post, entitled “Open Group Window…”.
Text Orientation
Depending on where you place the text, and which direction your language goes, there are four logical orientations.
The setting makes more sense once you see an example of what can go “wrong”. Here we have the typical, default “Left-to-right Top” text. As we rotate the text around to the bottom of the shape, it becomes upside down and harder to read:
If you have lots of text that goes all the way around the circle, you can’t avoid this situation entirely, unless you stack two different shapes on top of each other, with two different settings. In that case, you would set the top text to “Left-to-right Top”, and the text at the bottom to “Left-to right Bottom” as shown in the left column below:
 The shapes in the right column say “Happy New Year” in Arabic (according to Google). Arabic uses a right-to-left writing system, so this is simply the mirror case of the shapes on the left.
The shapes in the right column say “Happy New Year” in Arabic (according to Google). Arabic uses a right-to-left writing system, so this is simply the mirror case of the shapes on the left.
Text Alignment
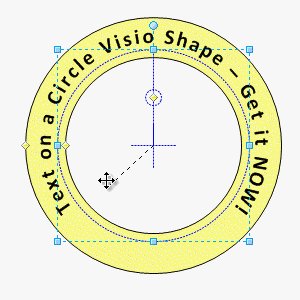
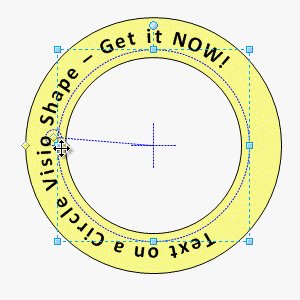
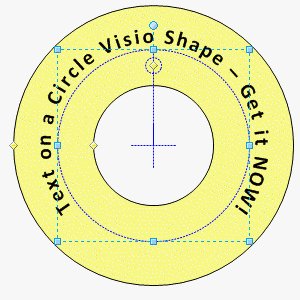
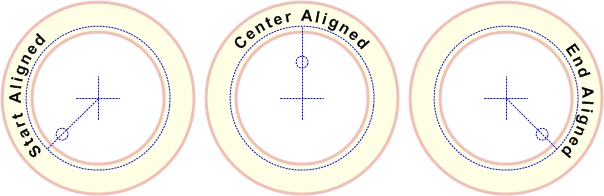
You position the text by adjusting a control handle that is always in the middle of the little blue guide-circle that lies along the radial clock-hand line. Using the Text Alignment setting, you can choose to have the text aligned by the left/start, center or right/end. As usual, the image makes a lot more sense than the text:
Text Baseline
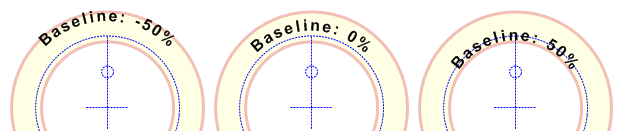
The “baseline” of a font or line of text is the conceptual bottom, along which the characters are positioned. For typography types, it’s probably a super-important characteristic, worthy of a much more accurate definition. As applied to this shape, it’s another parameter that you can set, which moves the text up or down, in relation to the baseline.
Here we can see that negative values push the text up above the baseline, while positive numbers push it down. 0% is the default setting. Since you can change the radii of the inner and outer circles, the baseline setting isn’t super-important:
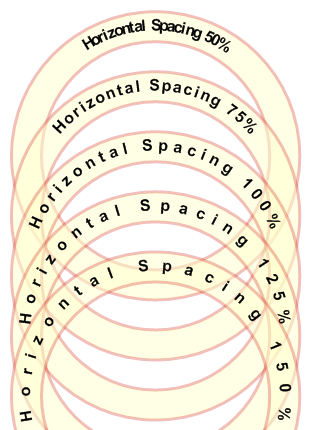
Horizontal Spacing
Sometimes you want your text to fill up a larger amount of space than the number of characters naturally wants to do. The Horizontal Spacing setting allows you to stretch out the space between characters, without resorting to cheap tricks like adding spaces between characters:
Adding spaces between characters is a bad idea for a couple of reasons. First, it uses up valuable characters in a shape that only handles a limited amount of text. Second, the width of a space probably changes between characters due to kerning, although I don’t really know how much kerning Visio actually does with its text.
Background
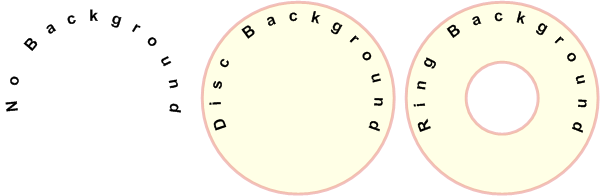
You can choose to have no circles, a single circle, or a ring as a background for your circular text. Just set the Background setting in the Shape Data panel:
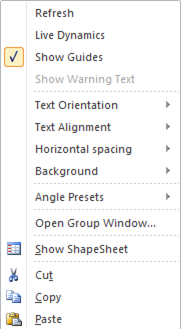
Context Menu
Almost all of the settings in the Shape Data panel are available by right-clicking the shape, plus a few extra items. Baseline is missing, Text Orientation only has two values to choose from, and Horizontal Alignment only has four.
Keep in mind that when you right-click a shape, only the primary selection (first selected shape) will be affected when you choose the custom actions at the top of the menu. If you need to change multiple shapes at once, use the Shape Data panel.
You’ll notice a few items in the menu that aren’t in the Shape Data panel. Let’s go over those:
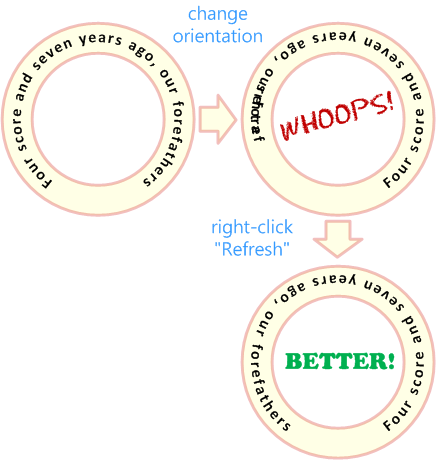
Refresh
The purchasable shapes come in 25-, 50- and 100-character versions. For some reason, on the higher-character version, changing certain settings can cause the text to get out-of-whack. I’ve worked and worked on this problem, but I was not able to keep it from happening. I think the chains of cell references inside the ShapeSheet for this beast-of-a-shape are quite long, and at some point, Visio gets overloaded.
I was, however, able to come up with a workaround. Just right-click and choose “Refresh”. This forces the shape to do a lot of recalculation, and your characters should magically jump into their proper positions.
In this example, a change to the Text Orientation causes the characters to get jumbled near the end of the phrase:
Right-clicking Refresh clears it right up in a jiffy!
I know it seems a bit 1990’s, but I just couldn’t find any other solution. Remember, we are pushing Visio into areas where it wasn’t originally conceived to go!
Live Dynamics
Visio shapes support “live dynamics”, which lets you see how the shape will react as you resize it, and as you move control handles. Since this shape has a large amount of ShapeSheet references, it can get pretty slow, especially in the versions that have more than 25 characters.
For this reason, Live Dynamics is off by default. And if you are doing lots of resizing, you should leave it off. But once you’ve got the shape to the size you want it, live dynamics performs just fine when you are rotating the text around the circle with the control handle. Even for large numbers of characters. So try turning it on, it’s pretty fluid, and cool to watch!
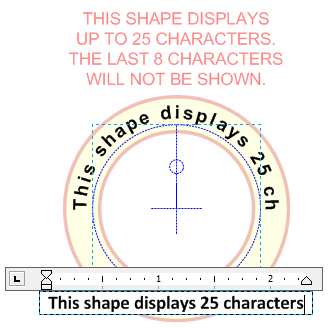
Show Warning Text
For performance and economic reasons, there are different versions of the shape, that support different numbers of characters. If you exceed this number, a red warning appears. Here we have a “25-banger” shape that has run out of space and only shows the “ch” in “characters”:
If you plan on shortening the text later, you might want to suppress the warning. Just right-click the shape and uncheck “Show Warning Text”. If, in the future, you reduce the text to below the maximum characters, and then exceed it again, the warning will reappear, so you don’t have to worry about it being permanently asleep.
Angle Presets
Sometimes it is hard to position a control handle exactly as you want it. For this reason, there are four presets available for quickly snapping your text clock-hand to the 12, 3, 6 and 9 O’Clock positions.
Open Group Window…
When editing the shape normally, you can’t give individual characters or runs of characters different styling. This is because the text you normally edit is actually mirrored by subshapes within the group.
Once you’ve set your text, you can can go into the group and style individual characters. Just right-click, select Open Group Window, then manipuplate individual character subshapes.
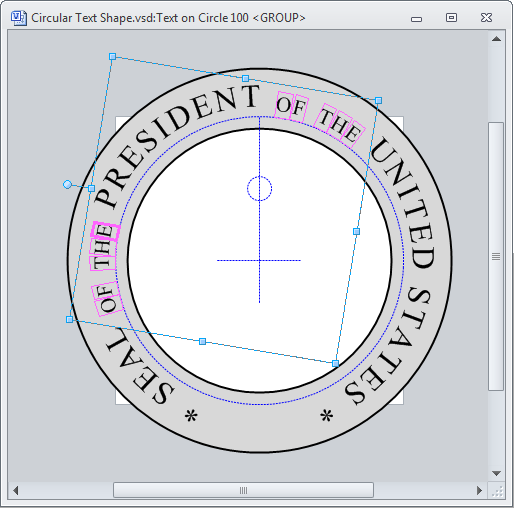
In fact, I did just that when making the presidential seal graphic that serves as the thumbnail for this article. The “OF THE” bits needed to have a smaller font size, so I went inside the group, selected the shapes, then reduced their font size:
 If you edit the outer text later, keep in mind that you might end up with the wrong formatting for the wrong characters within your new text.
If you edit the outer text later, keep in mind that you might end up with the wrong formatting for the wrong characters within your new text.
The almost-finished presidential seal:
The shape contains two text-on-a-circle shapes. The main text, and the white-on-blue that has a bunch of asterisks. Getting the spacing on the asterisks just right involved tweaking the font size, then tweaking the Horizontal Spacing setting. Since these are the 100-character versions, changing the settings took a few seconds to complete. It’s a busy shape! You can also see a small gap at the bottom of the stars. The shape has no automatic way to distribute characters evenly around the entire shape. Maybe in the next version!
More Examples
Customers raise questions from time to time in the comments below. When I think an animation or further explanation might help, I’ll post some additional content in this section.
2017.03.07 – User bundgaj1 wasn’t sure about a few things, so I whipped up this animation.
It covers:
- Making the ring bigger to accommodate large-font-size text
- Changing the orientation of text at the bottom of the circle
- Aligning or stacking multiple text-on-a-circle shapes
- Hiding the guides
- Aligning two shapes together, and resizing them together
- Shows that the shape works on German Windows 7 in German Visio 2007, just because.
click to view full-sized image with animation!
Notice that the right-click menus do not have cascading in Visio 2007. So you’ll see a very long list when right-clicking in versions of Visio prior to 2010. But the features are all still there!
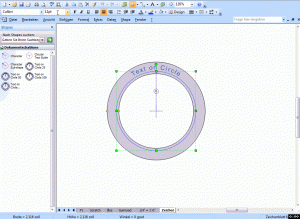
2017.03.08 – Here’s another animation, similar to the previous one, but it shows the Text on a Circle shape running on Windows XP in Visio 2003, both U.S. English versions. FOR THE LOVE OF GOD PEOPLE, UPGRADE! I know, I know, I’m just kidding. Visio can be expensive. Anyway, dig that default Windows XP background. Ahh, spring is in the air!
click to view full-sized image with animation!
Get the Text on a Circle Visio Shape
There are two versions of the text on a circle visio shape: a free trial version, and a for-pay version.
Free Version
The free version has all of the features described above, but only supports four characters of text. You can download it with this link:
Download “Text on a Circle FREE”
s!Aj0wJuswNyXlhjHPGnEUnd6TJLam – Downloaded 10692 times – 103.00 BFull Version
Once the free version has convinced you that you need more, head on over to my online store and purchase the full version here:
Buy the full product on Gumroad: Text on a Circle Visio SmartShape on Gumroad















Question? Can I place one circle in another, so I can get a double height text in a circle? Thank you. Ed Weiss
Hi Ed,
Please check your junk filters. I’ve sent you three e-mails from two different addresses regarding your recent purchase.
Cheers,
Chris
I can’t find a way to get the ‘Shape Data panel’ to display, please provide me with instructions
thanks.
Just right-click any shape and look under Data. Or go to the View tab and look under Task Panes.
I tried that several different ways via the DATA path and VIEW path, but still get a popup ‘no shape data’ every time.
I can send you screen prints, if needed.
Thanks
The shape you have selected doesn’t have shape data then It’s possible you have subselected a shape within a group. Press Esc or click a blank are of the page, then click the group again. Generally, subshapes don’t have shape data.
Your suggestion worked, by clicking around the image to get out of the sub-group, I can now get the ‘Shape Data’ popup with the ‘Show Guides’ & other controls. Is there a way to retain the ‘Shape Data’ options in the Legend area on the left side of the screen like you have in your online tutorial? Thanks for your help, much appreciated.
Shape Data is a panel that is usually docked to the left side of the screen since at least Visio 2010, and probably earlier. I can’t remember when it stopped being a pop-up dialog.
This is an excellent tool! I tried the free version for about 0 seconds and then bought the full version. I’ve had to rely on WordArt to create curved text but it always looks poor. This far, far better! One question though: I’d like to have the text on two lines (centered), I can enter a return in the “ghost” text box and it looks correct but when displayed all the text is on one line – is it possible to have multiple lines of text? Thanks
Hi DDK,
Thanks so much for your patronage, I really appreciate it, and I’m glad that you like it.
You ask a great question! Thanks for actually reading/understanding this “help” article. I like the term “ghost text”. As you have understood, the text you type are not the actual characters that are rendered on the circle. Because of this “hack”, having two lines of text would be tricky, if not impossible (I’m not sure spreadsheet-style calculations could handle and arbitrary number of rows. If so, it would be really difficult!)
So the best work-around is to just use two circles and center them about the same point.
Chris
Hi Chris, that is exactly the work-around I did to get the two lines. Not being able to do it directly is more of an inconvenience than a real nuisance. I especially like the option to remove the background as I have overlaid 3 circles with text at 12, 3 and six o’clock. The 12 o’clock circle has the ring whereas the other two on top have no background so the 3 texts look like they are all on the same circle. Brilliant tool, I’ve been using it most of the morning to create a graphic with 10 overlaid circles with text at different points on the “common” circumference. The result is much more professional than I would have achieved using the WordArt approach. I will definitely be using this again in the future.
Hello,
Thanks for this, it’s worked well. I’m now attempting to save the image i’ve created, however whenever i save the writing disappears. Have you got any work arounds for this? Thanks in advance.
Sam
Hi Sam,
Hard to know what to say. Obviously, it works fine for me, as you can see by all the screenshots in this article.
Someone might be able to help if you mentioned which version of Visio you are using, and detailed steps to arrive at the problem you’re having.
Price is too high for this; I’d be comfortable paying a bit less if its of interest.