 Many of the tips and tricks that I talk about (or want to talk about) on this site require the Developer Ribbon Tab. Find out how to turn it on, and what good it will do you!
Many of the tips and tricks that I talk about (or want to talk about) on this site require the Developer Ribbon Tab. Find out how to turn it on, and what good it will do you!
(If you’re in a hurry, skip to Turn on the Developer Ribbon Tab below)
This post is self-serving. Having the developer ribbon tab active is a prerequisite for doing a lot of neat things in Visio. And hopefully you’ll agree that I talk about doing neat things with Visio on this website.
For a long time, I have needed a quick way to tell people “how to turn the Developer ribbon tab”. It just comes up a lot.
I realized I was avoiding writing articles, because I didn’t want to get caught up in little details that were somewhat removed from the major topic. So while I am greedily saving myself some future work, you will also benefit, because now I can produce more content!
A long time ago, I wrote Top 9 Reasons for Turning-on Developer Mode. Visio’s user-interface has since moved on, introducing the Ribbon interface in Visio 2010, and carrying that on into Visio 2013 and Visio 2016. Some of the reasons for turning on Developer Mode apply to the ribbon tab as well, but let’s give it a fresh look.
Turn on the Developer Ribbon Tab
Turning on the Developer ribbon tab is a snap. Just follow these simple steps:
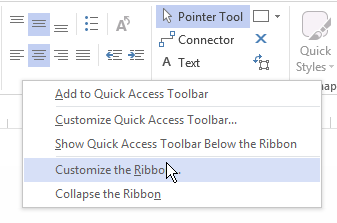
- Find a blank bit of space on your ribbon
- Right-click on that space
- Choose Customize the Ribbon

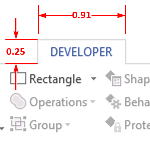
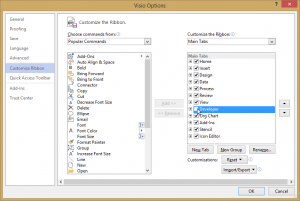
- In the list on the right, locate Developer (click to view larger image)

- Check the Developer check box, then click “OK”
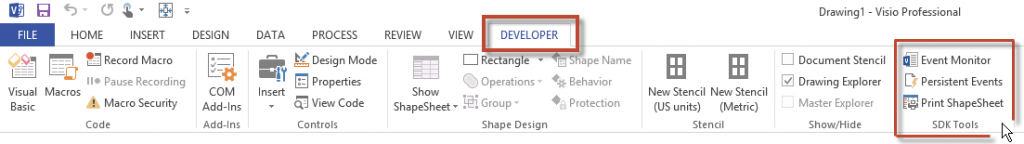
Voila! You should see something like this:
You might not have the SDK Tools group way over on the right. It only shows up if you’ve installed the Visio SDK, which you can download from Microsoft:
The Visio SDK is quite useful if you have any ambitions for creating your own Visio SmartShapes using the ShapeSheet, or automating Visio by writing code in VBA, VB.NET, C#, C++ or other languages.
The SDK includes code samples, tools (the add-ins you see in the SDK Tools group), Type libraries for automation, Add-on wizards for Visual Studio, and developer-centric documentation.
Cool Things You Get
Once you’ve given yourself access to the Developer tab, you’ll get some additional features that are otherwise hard to access.
My list of top Developer tab features is:
- “Show ShapeSheet” appears in the right-click context menu.
- Access to the Boolean Operations functions for adding and subtracting shapes together using Union, Combine, Fragment, Intersect and Subtract. The “Operations” drop-down also includes line-oriented operations like Join, Trim, and Offset.
- Access to Shape Name, which allows you to find out the ID of a selected shape. Very important for building ShapeSheet formulas that relate one shape to another.
- Access to the “Protection” settings for locking things like shape width, height, position, angle, text-edit, etc.
- A check box for showing the Drawing Explorer, which lets you see the structure of the document, it’s pages, layers, shapes, groups, subshapes, styles, masters and patterns. This is really useful, since many Visio devices are stored as hidden masters, including custom line and fill patterns, custom line-ends (arrowheads), as well as data graphics, data graphic items and themes.
- Access to the Behavior settings. This is useful for changing how groups work with subselection, and also specifying how connectors should route around shapes.
- Inserting ActiveX controls (buttons, text boxes, radio buttons, etc.) onto Visio pages. Yes, you can put controls on Visio pages and get them to interact with VBA “code-behind” stored in the document’s VBA project.
- Access to the EventMonitor add-in that is installed with the Visio SDK. This lets you see which events fire when you do something in Visio. If you are creating an automated solution, sometimes you need to know technical stuff like this!
Developer Tab Close Up
To save you that trouble of zooming in to the figure above, or flipping back and forth to Visio, here’s a close-up of the Developer ribbon tab, broken into three chunks. I’ll point out the bits in each group that I particularly lik.
Moving from left to right, we have:
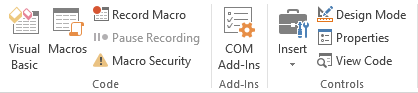
Developer Ribbon Tab: Part 1/3: Code, Add-ins, Controls
Here you get easy access to the Visual Basic for Applications (VBA) development environment. But honestly, most of us probably just hit Alt + F11 to bring it up. The Controls group is really useful for putting actual controls on Visio pages, though.
You can quickly turn add-ins that you’ve installed on and off using the COM Add-ins button. Otherwise, you’d have to go to: File > Options > Add-ins > Manage COM Add-ins > Go…, which is quite a bit more mousing.
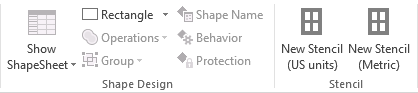
Developer Ribbon Tab: Part 2/3: Shape Design, Stencil
If you’re into the ShapeSheet, the Shape Design group has some nice functions. Shape Name gives you access to a selected shape’s ID, which is essential for creating ShapeSheet formulas that require cross-sheet references (ie: reference cells in other shapes).
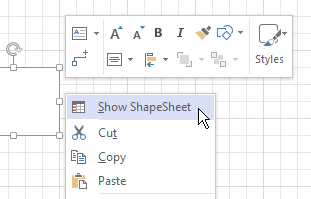
Show ShapeSheet is nice, but if you’re like me, you’ll just right-click shapes, since activating the Developer tap puts Show ShapeSheet into the right-click context menu:
The New Stencil buttons, well, I’m more likely to create new stencils in the drawing environment, by clicking More Shapes > New Stencil.
Whoops, most of the items above are grayed out, but they won’t be if you have one or more shapes selected in the active drawing window!
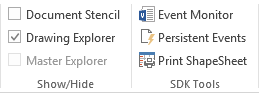
Developer Ribbon Tab: Part 3/3: Show/Hide and SDK Tools
The Show/Hide group is great for showing the Document Stencil and the Drawing Explorer windows.
The Document Stencil contains local copies of all masters that you’ve dragged into your drawing. It’s also a great source of document bloat that most users are unaware of. Users will drag a shape onto a page (which copies the master to the Document Stencil), play around with it, decide they don’t need it, then delete it. But the master stays in the Document Stencil, even though the user doesn’t see it, and may in fact have a blank page. After doing this several hundred times, a blank-page document can be megabytes in size!
The Drawing Explorer, as mentioned in my top-features list, shows you a tree-like structure of your document, from pages to layers to shapes to subshapes to masters, styles, custom patterns, data graphic items, and more!
The SDK Tools group gives you access to very nerdy, nit-picky add-ins that get installed with the Visio SDK. Very cool stuff for those who need it! Event Monitor shows you Visio’s message queue, and Persistent Events shows you which add-ins are started when you open particular templates. This info can only be found via awkward code, so the tool is really nice!






Leave a Reply