 PhotoShop, Illustrator and SketchBook Pro users have all the fun. They make these cool, time-lapse videos, set to trendy, fast-paced music. I know Visio isn’t as cool as those other apps, but a lot of people still love using it. And they like music too! So I whipped out my trusty Camtasia Studio/Recorder and gave it a shot.
PhotoShop, Illustrator and SketchBook Pro users have all the fun. They make these cool, time-lapse videos, set to trendy, fast-paced music. I know Visio isn’t as cool as those other apps, but a lot of people still love using it. And they like music too! So I whipped out my trusty Camtasia Studio/Recorder and gave it a shot.
Inspiration in Odd Places
I remember riding the U-Bahn a while back, and being annoyed by people yaking on their mobile phones. I remember the little devil floating over my left shoulder whispering something about getting a pocket-sized device to jam cell phones at the push of a button. Something with a big red button you could push, and the yakity-yakers could see you push it…
I even went so far as to search the internet for such a thing, but before I could make an illegal purchase, I was distracted by the image suggestions. I noticed a lovely little circuit diagram for a simple cell phone jamming device.
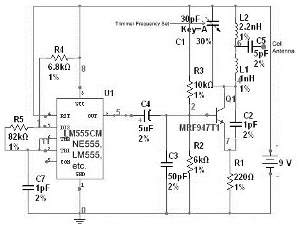
A site called About Electronics had this slightly jumbled schematic:
 And thus, I channeled that negative energy into a Visio Guy project. How about doing a piece on circuit diagramming with Visio? How about making a first attempt at one of those cool speed drawing videos while I’m at it?
And thus, I channeled that negative energy into a Visio Guy project. How about doing a piece on circuit diagramming with Visio? How about making a first attempt at one of those cool speed drawing videos while I’m at it?
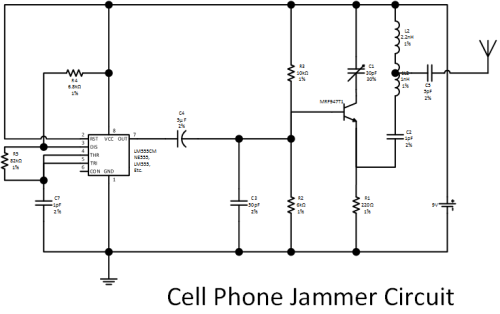
By the time I was done with the video above, I had a nice, clean, Visio version of the diagram:
Making a Speed Diagramming Video
So Visio probably isn’t as cool as Adobe Illustrator or PhotoShop or Autodesk SketchBook Pro, but people like Visio, like videos, like learning and like music. I could provide most of that with this project.
I don’t think this video is as instructive as a lot of the drawing and artsy videos. In those videos, it is easier to see what the users are doing without knowing which functions have been clicked. You see the very light sketch, then a darker sketch over the top, then outlining, then fills, then shading effects. You get a complete picture.
But nonetheless, I think this format has potential for Visio or any software. With the speed-up, you see patterns of interaction. You discover areas where Visio could be improved, or your own personal workflow could be improved. I do think it is helpful to slow down the pace whenever crucial ribbon buttons or menu commands are clicked. I did this a few times, but not enough.
Software
I already had Camtasia Studio installed on my ThinkPad. A quick internet search revealed that to make a time-lapse video all you have to do is right-click on the video clips in your timeline and increase the speed to some percentage over 100. Easy as pie!
Music
My brother (who you might have seen on TV, TV and TV) has started a new band called Bod. They sound pretty good, and he let me borrow their track Secret Lives for my sound. (Note: I duplicated some of the intro bits because I needed another 45 seconds. My apologizes for less-than professional editing!)
Oh, and he’s WAY younger than me, so the cool points grow exponentially! (Play it for your kids!)
Let’s wish Bod success in the coming months and years!
Critique: Areas where Visio Needs Attention
So this Visio speed video isn’t super-instructive. But it is still useful. I noticed several things that could be improved on the Visio side. I’ll write them down here for Microsoft to see, or for budding tool developers to use as an opportunity:
- Line Weight
The default template’s line weights for symbols and connectors do not match. Furthermore, if you choose a theme from the Design tab’s theme gallery, the components have a (usually) darker line color than the connectors. This is bush league and should be fixed. - Zooming Hell
There is a lot of zooming in and zooming out required to create this drawing. I wonder if some sort of “live zoom” window that follows the selected shape around as you work would improve productivity. Any CAD veterans out there care to chime in? - Resizing Handles Get in the Way
Repositioning small objects, or items that are small due to the zoom level is difficult, because you tend to grab selection handles and resize the shape. Perhaps some intelligence could be built in to Visio so that resize handles don’t show when a shape is displaying at “less than two mouse cursor widths” or something. Maybe a mouse pause would then show the resize handles so that no functionality is lost. - Circuits are not Flowcharts or Orgcharts
A best practice for Visio electronic diagrams and schematics needs to be developed. I tend to think that the components should be connected to each other, and dots used just as a necessary evil. In the video, I connected everything to dots, and I start to see the sense in it. Even if the dot shapes are virtual (some big circle that is easy to select and move, but doesn’t print, or can be easily hidden, since–I think–modern standards don’t use the dots any more…?) it kind of makes more sense.The lines are “areas of equal potential”, not predecessor-successor or superior-subordinate relationships. Org-chart and flowchart thinking is not appropriate in this discipline. Visio needs layout and auto-align options for connected diagrams that don’t necessarily have a hierarchy.
Download the Finished Diagram
Now that you’ve seen it being created, you might as well download it and tear it apart for learning purposes. Here it is, in Visio 2013 and Visio 2003-2010 format:
Download “Visio Cell-phone Jammer Circuit Diagram”
s!Aj0wJuswNyXlhSbSA8viDo1t-Zcy – Downloaded 4467 times – 103.00 B



Nice job, I like the format of the quick lesson. I’m not sure what you are missing from the zoom however. I’m sure you know all of these things since I probably got them from you, but just in case you forgot:
1. The Pan/Zoom window gives you an overview of the drawing that you can move your window around, or create a new selection window.
2. If you select an object and move to the extents of a zoomed window, the window will pan (although slowly).
3. Ctrl + Shift Right Mouse button drag will let you pan quickly.
Thanks for all you do.
Lucidchart recently got into the time-lapse game with the release of presentation mode. It’s a much easier way to generate a diagram-based presentation that can pan and zoom as desired. Importantly, these presentation slides are included when the charts are embedded on the web, Confluence, or Jira.
Don’t miss Lucidchart’s Songtacular Flowdown if you want to see how much fun an animated diagram can be.
Not to sound mean, but I would suggest
1) Let there be an excel (or similar) sheet with the Bill of Materials Id’d.
2) Let there be another sheet for recording connection information to what pin of what component
3) A Visio – Macro to auto-generate the diagram.
This would really save lot of the manual effort especially the zoom-tasks etc..
Cheers.