Evidently, lots of designers are using Visio to layout pages. As you dig around on the web, you’ll bump into terms such as IA, Information Architecture, Storyboarding, and Wireframes. These all have to do with designing the look and feel of web pages or other documents.
If you’re doing any sort of page-layout design, you might be interested in quickly creating paragraphs and sections of dummy text that you can format according to the page’s style characteristics. So I thought it would be neat to design a Visio SmartShape that automatically repeats a chunk of text over and over, to speed up the process of laying out a page.
Those who are familiar with typography, page layout, type-setting, print production and other similar disciplines will be familiar with the mysterious Lorem ipsum incantation. This latin-based text has been used since the 1500s used to test how a page will look with a given font-family and font size.
The paragraph is unreadable to all but the most learned amongst us, so it doesn’t distract the proofer with actual informative content. The font face, font size, line spacing, and other layout characteristics are what is important, not the meaning of the text.
The full paragraph of text looks like this:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
You can find out more about the history of Lorem ipsum by reading Lipsum.com.
Text Placeholder Shape in Action
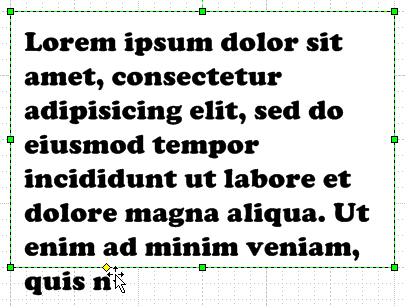
Quite simply, the shape repeats text to fill the shape as best as possible. So as you make your downloaded Lorem Ipsum shape taller, you get something like this:

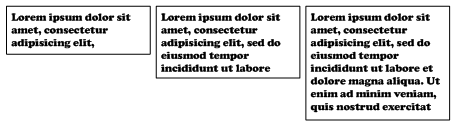
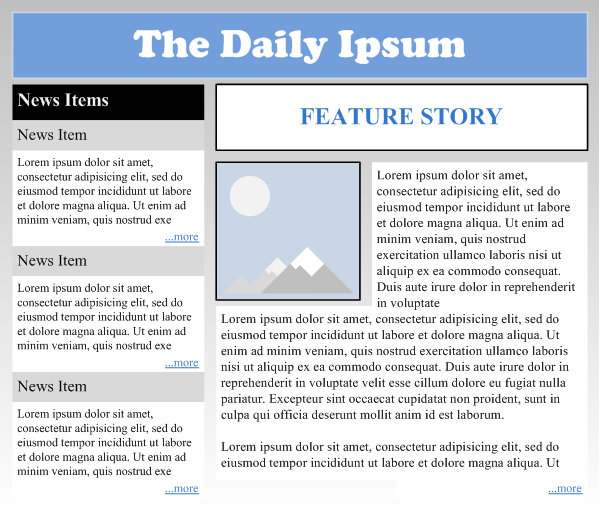
More practically, you’ll be able to quickly prototype text-layouts such as this:
Keeping the Text Inside the Box
The intent was to make the shape fully automatic – ie: the text would flow to fill the shape exactly, but this seemed to require looping calculations, and was further complicated by the fact that text wraps at word breaks, so as not to awkwardly break words.
While it is possible to get the ShapeSheet to do loop-like calculations, they are hard to design, and they can adversely affect the shape’s performance. You get the feeling that the ShapeSheet wasn’t really designed for recursive calculations, and your shape behavior can wind up feeling uncrisp.
After trying various icky iterations, I therefore decided to simplify the way in which the shape decides how repeat and truncate the text block.
The simplification makes the calculations inexact, however, so you might need to tweak the results by pulling on the yellow control handle at the bottom of the shape. Below, we can see that the dummy text slightly overruns the block:

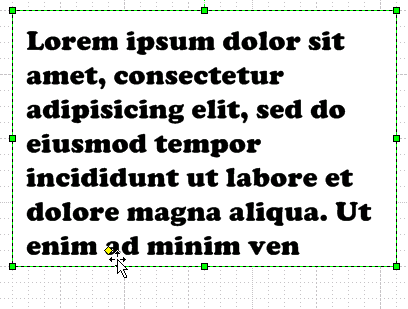
But a quick upward tug on the yellow control handle sets things in order:

Customizing Your Dummy Text
There are two properties that you can adjust on your Text Placeholder shape. You can change the sample text block, and you can choose how many carriage returns to have between repeated text blocks.
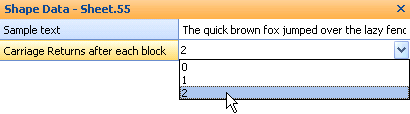
You can set these properties via the Shape Data window, which you can see via View > Shape Data Window menu (or View > Custom Properties Window for versions older than Visio 2007)
Here we see that the user has typed in a shorter, non-latin block of text, and is setting the number of carriage returns between blocks:

You can also set the number of carriage returns by right-clicking the shape. Below we can see the effect of adding more carriage returns between the blocks of dummy text:

Download “Lorem Ipsum Visio IA Text Placeholder Visio Shape”
s!Aj0wJuswNyXlhVxKvIMSlIoXQSsR – Downloaded 2683 times – 103.00 BIf you’re interested in Information Architecture and Wireframes, I’ve found some Visio-related links on the subject:
- Garrett Dimon – Templates & Stencils for Visio & Omnigraffe
- Looks Good Works Well – Interactive Wireframes: Documenting RIAs
- Looks Good Works Well – Visio Wireframe Toolkit for Download
- Nick Finck – Visio Stencils for Information Architecture
- Boxes and Arrows – Practical Applications: Visio or HTML for Wireframes
- Boxes and Arrows – Wireframe Annotations in Visio
- Strange Systems – Using Wireframes
- Swipr Blog – Create sitemaps, screenflows and wireframes with MS Visio
- The Information Architecture Institute – Tools
- Urlgrey Hot – Visio Wireframe Stencil
- Tam Tam Weblogs – Visio template & stencil for designing SharePoint 2003 portals and sites
- Wikipedia – Website wireframe



Leave a Reply