 The other day, I visited one of my favorite coffee houses in Munich: Aran. While sipping my mocha, the logo on the cup gave me the idea for a Visio SmartShape:
The other day, I visited one of my favorite coffee houses in Munich: Aran. While sipping my mocha, the logo on the cup gave me the idea for a Visio SmartShape:
A title shape that automatically places each character in a circle.
The cup graphics look something like the thumbnail you see at the beginning of this article. In fact, I used the newly-created SmartShape to make that a-r-a-n that you see in the square.
Oh sure, you can probably find a font that does this quite easily. But a circle-font won’t allow you the flexibility that this shape does.
With the Circle-text Title SmartShape, you can easily do this:
- Independently change colors: text, circle-fill and circle-outline
- Change the size of the characters relative to the circle
- Change the spacing between the circles
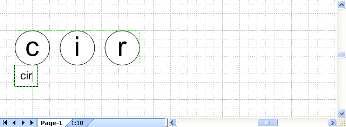
To use the shape, simply select it and start typing. The text that you are typing will magically appear in the lower left corner:

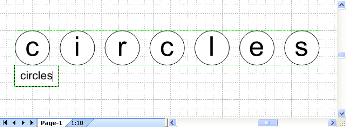
As you type, more circles will appear:

The shape that you can download with this article will accommodate up to twelve characters. If you need something more powerful, feel free to contact me at:

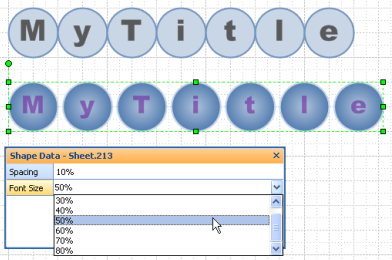
Using Shape Data fields, which are accessible via the View > Shape Data window, you can fine tune the spacing between circles, and change the font size, relative to the size of each circle.
You can also format the colors and font of the shape as you would any other Visio shape:

Below you can see some web-logo concepts that I was toying with. Using fill patterns and duplicates of the Circle-text Title shape, I was able to create some interesting visual effects:
click to view larger image
Each line of text actually uses three copies of the shape. One holds the main text, and the others have some gradient fills and are offset NW and SE of the front text. Because the shape automatically hides circles when the text gets shorter, it was easy to change the text on the foremost shape, then select the two background shapes and repeat the edit using F4.
Download “Circle-text Title Visio Shape”
s!Aj0wJuswNyXlhSmb7aXqXWOONPs3 – Downloaded 4808 times – 103.00 B

This circle-text is awesome (and so easy to use/manipulate). Thanks!
Hi Gary!
Glad you like the shape. Might I ask what you are doing with it? It is always nice to hear what happens to shapes once they are released into the wild…
– Chris
Cool!
Hi. Thanks for providing this shape! I was wondering if there is a way to use a single circle, instead of a string of them?
Thanks!
Hi Warrer1,
I’m not sure what you want to do, I don’t understand the question. The point of the download is to put a circle around each letter with minimal work on the user’s part. Doing this by hand would not be hard, but would be boring, especially if you needed to make changes.
A single circle wouldn’t be hard to create by hand.
The link to download these files seems to be broken. When you go to that page it redirects you to the archive and asks you to sign up. When you sign up you never seem to get an e-mail. 🙁
This is great, but when I use it, “fit to drawing” no longer works, it fits to a much larger page. Also, from the same reason, embedding in word creates wide whitespace on the right.
Hi Draz,
This probably has the hidden circles hanging off the end of the shape, and “fit to drawing” is probably respecting the invisible stuff (boo!)
Here’s a tip:
You can manually resize the page by holding down the Ctrl key while mousing over the edge of the page. Just click-drag the page to any size you want!