 A few ideas have been burning (another) hole in my head, and I just had to get them out.
A few ideas have been burning (another) hole in my head, and I just had to get them out.
I’ve wanted to build shapes that look hand-drawn for quite some time. Using random formulas in the ShapeSheet, each shape could have slight variations that make them look natural.
I’ve also wanted to make a set of shapes for creating simple graphs and charts. Not that this hasn’t been done before, but I wanted some simple shapes for illustrative purposes.
A few recent posts and articles finally drove me to it. I hope you find the results useful, interesting, and most importantly, amusing!
I Just Can’t Take it Anymore!
First, John Goldsmith wrote an article about making random-looking custom line patterns in Visio. They’re good fun, and you should have a look at them:
Then, Don Harris created the Crayon Network Shapes. These amusing network shapes offer a breath of fresh air…and irony. We’ve finally come full circle and are now striving to create computer graphics that look like we didn’t use computers to create them. Fabulous!
Finally, there was this thread in the Visio Guy Forum about various data visualization web-sites. One post talked about an entertaining site over on blogspot called Indexed.
Indexed creates one graph or chart per post, hand-drawn on a 3 x 5 note card. Each graphic tries to make sense of some perplexing aspect of life. The graphical simplicity is endearing and the posts are hilarious. And there’s even a whole book full of them: Indexed!
All these ideas in my head were conducive to not sleeping. And so here I am, at 2:00 in the morning, watching the Olympics and presenting my new creations to you.
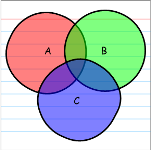
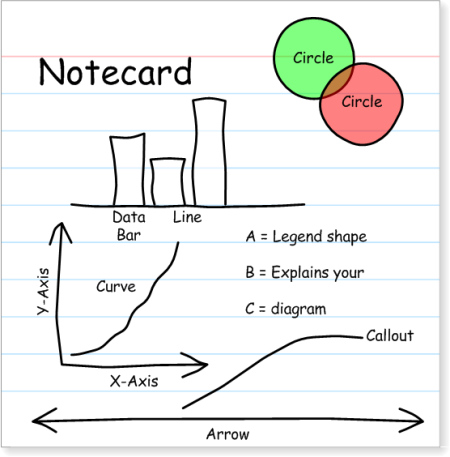
Using my new ‘Indexed’ shapes, I’ve tried my hand at creating Indexed-style comics, like this:

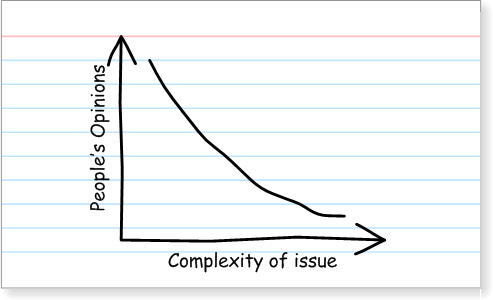
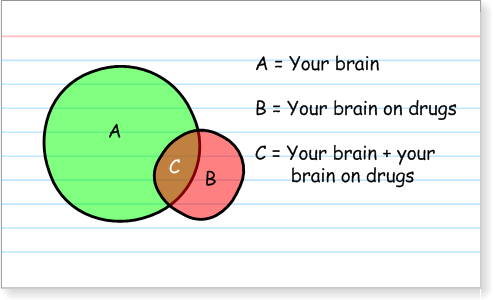
Or this:

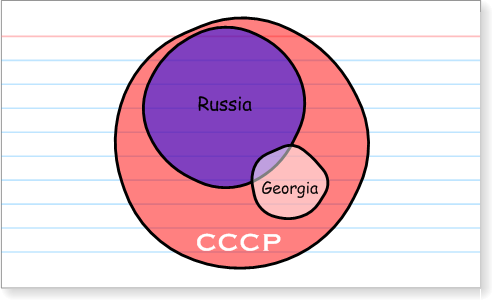
Or this:

Get the book!
About the ‘Indexed’ Shapes
In order to get that hand-written look, I’ve used the Comic Sans font, which some people seem to hate. Evidently it is too contrived for the truly cool. While I somewhat agree, it’s the only standard font in Windows that looks anything like what people do with pen-and-paper.
You can improve the look of your ‘Indexed’ drawings by downloading and installing a better hand-writing font. A quick Google led me to a huge set of free fonts at 1001 Free Fonts. Have a look under the handwriting category.
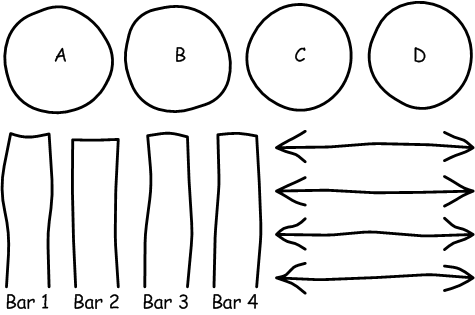
The vectors themselves have ShapeSheet programming that randomizes each shape, ever-so-slightly:

These shapes were simply duplicated. Each time a shape is dropped, it gets new random data, via ShapeSheet functions, which is then used by the shape-geometry to add fluctuations to the paths.
If you don’t like the randomization, you can right-click the shape and choose: Randomize Shape to get a new variation. Just keep clicking until you like the look!
The download’s shape set is fairly small, but you can create quite a lot of illustrative graphics with them (and hey, they’re FREE!)

I hope that you will be able to use these shapes to create humorous and light-hearted graphics like those you see in Indexed. God knows our weekly status meetings need the levity.
But you can also make concepts crystal clear by keeping it simple and non-intimidating. While I’m all for humor, I know that people have real work that needs to get done. And part of real work involves effective presentation and communication.
So spruce-up your PowerPoint presentations by toning-down your graphics. I hope you enjoy these Indexed-style, hand-drawn Visio SmartShapes!
Download “Hand-drawn Look Visio Graphing Shapes”
s!Aj0wJuswNyXlhVg1KlKWK6Hrl9bX – Downloaded 8441 times – 103.00 B

This will be useful and fun to use. Sweet!
applaud the creativity…but why in the world would anybody use visio to do this. Ie could do it in PPT and since precision and formality are not required, why bother with a stencil. I could see the custom pattern piece of this quite easily…but if somebody really wants to spitball, why would he do it in visio.
Just my 2 cents…I am probably missing something here.
@Ted
1. Readers loved the Crayon Network Shapes. So there is a demand for “not so perfect” graphics.
2. Visio SmartShapes make this possible in a very interesting way. Try to do this with some other graphics application–without supplying an add-on code module. Even if the shapes are useless, they showcase interesting possibilities that Visio technology enables.
3. There are many practical uses for built-in randomness in graphics applications. The Visio Bingo Template is one example. I’m sure there are many more.
4. Presentations for internal company meetings desperately need cuteness in order to keep employees awake.
5. Because, as the article’s opening hints, I wanted to!
Chris — I love these — I’ve been using them today. Lot of fun.
I love these shapes. Too many times have I tried making website prototype using visio and then stopped and went back to paper. I am tired of perfectly gometrical drawings in visio, they look too mechanical.
Diagram made using these give a feeling of natural drawing.
I wish there were more shapes so that I could really use them for web prototypes. DOes anybody know of any such stencil / template?
Thanks!
in response to @ted…
I came looking for something similar as often the graphics that Visio produces look a little slick and it makes things look a little too convincing or “under control”.
This is often the case in User Interface design when a good mockup can look like the finish product, clients are often surprised you have weeks of work ahead. It looks done right?
I’m finding similar issues with other business graphics such as Gantt charts. When they look slick they look convincing, under control and therefore ignorable. Sometimes a hand drawn image (eg: a whiteboard) conveys a certain sense of state “in progress” that is good when things are actually in progress and may need a little attention.
Additionally, hand drawn graphics are fresh and attention grabbing to audiences jaded with the constant stream of media graphics.
I like this. I like to see more basic shape available in the template such as square, triangle, etc.
Very nice. I’ll give those a try at my next presentation (if possible). I only did notice that the bottom of the bars are ‘straight’. No random there?
Hi VGF!
The bottoms of the bars are actually open, and do line up straight. Since they were intended to sit on an x-axis, I thought it would look a bit too sloppy to have a bunch of overlapping, randomly-drawn lines.
– Chris
Great – thanks for these! most friendly
thanx for the template.
how do i change my username.
I mistakenly entered by email as username during registration.
Just make a new registration?
This is awesome!! I could use one more shape – a rectangle. Do you have one or is there a tutorial on how to make one. I looked at the shapesheet for the hand drawn circle. Looks rather intimidating.
Hi RM,
I’ve e-mailed you a version with a new rectangle shape. It’s pretty complicated, and not worth explaining. Only crazy ShapeSheet geeks would want to know, which isn’t most people 🙂
Let me know how it works. Maybe I’ll add a new post that contains a few new shapes one of these days!
hi could you email me the rectangle shape
thanks
Hi. Can I also add my applause? I have been lamenting the over-formality of Visio diagrams for some time. I work as a consultant for a software company, and too often my diagrams that are supposed to be ‘fag packet’ sketches (ie: napkin sketches for American readers) are taken too literally and genuinely discourage feedback and interaction.
I could also use the rectangle. Is there any chance you could email it to me too?
Thanks.
Thanks HealyMonster!
Nice to know that these things are useful. Sometimes I make them just for fun, then throw them out in the wild to see if folks like/need them.
I’ve added “sketchy rectangle” to my Task list.
It’s amazing! thank you very much… 🙂
Fabulous, love the look.
Did you ever get around to the sketchy rectangle, or any others ?
e.g. Rhombus, Chevron, filled arrow perhaps.
Alright, I’m pushing my luck, I’d be more than happy with the rectangle.
Hi JCN,
Never really had the time, although I think somebody uploaded some in the forum: Sketchy custom shapes thread. Note: You have to register for the forum to see images and download content created by users.
Also, Visio 2013 has added this type of looks to its theming engine, so you get this kind of thing “for free” and without having to create custom shapes. It’s very interesting…
I really need a rectangle please – could you possibly email that to me as well?
thanks
Did you ever finish that rectangle version? Maybe you could post a tutorial for us “developer” types on how to achieved the randomness? I would love to get into the tech aspects of this, and maybe even extend the posibilities on my own. 🙂
Hi Visio Guy
Thanks for the inspiration over the years.
I have taken the indexed shapes concept and build a set of hand-drawn process flow shapes which work well in swimlane diagrams. I have the basic task, gateway and start/end shapes, and have added a limited palette of BPMN icons for more advanced diagrams.
Process flows using the shapes have an informal feel that promotes discussion. The are fun to use too.
The shapes are available for free download from Document Productivity.
I’ve left a an “Inspired by Visio Guy” in the shape credits so everyone knows where to come for more ideas.
Thanks again
Now, seven years since you first released these shapes, I’d like to tell you that they are terrific and extremely useful.
I am a user interface designer and as Mark Nold pointed out back in 2009 we often need to produce wireframes that have a hand-drawn look.
I recently started using these shapes for wireframes and they are working really well. Rather than argue about details, these force the client to take a step back and discuss the design concepts at a higher level.
Let me add to the chorus seeking a rectangle. It’s the one thing missing from the set that is absolutely essential. (Though a triangle would be nice too). With a rectangle, for example, you can create scroll bars, drop downs, combo boxes, buttons, pop-up windows… well, you get the idea.
Over the past few weeks, these shapes have become my must used Visio resource.
Thanks!
Hi Charlie – The post above yous contains a link http://documentproductivity.blogspot.com where you can find hand drawn process flows, which includes the rectangle you were interested in, as well as the triangles you have asked for.
Martin@DocProd
Hi Charlie,
Thanks for the story and kind words. It prompted me to add a bunch of shapes a few weeks ago, but I still have some tweaking to do before I release them.
Thanks Martin for the link to your hand-drawn shapes. Hopefully these help all of the people who are “stuck without a rectangle” :)!
I’ll try and get my new versions up soon.
Chris
Very interesting, I love the hand drawn shapes, I was not aware you can use them also in Visio. I usually use them in PowerPoint only.
Do you know if you can import vector shapes from PPT to Visio? Will they remain still editable?
Hi Peter,
You can always copy, the paste-as-metafile into Visio. Ungrouping often will get you vectors, but they won’t retain any of PowerPoint’s special features.
And you can theoretically paste-special PowerPoint objects into Visio as “OLE embedded objects”, meaning they stay as a “PowerPoint rectangle inside of Visio”, although it doesn’t seem to be working in PowerPoint 2013. It should work with Excel or Word, however.
Double-clicking this embedded object actually takes you into an in-place PowerPoint editing session where you can manipulate shapes in PowerPoint. Doesn’t integrate well with other Visio shapes, though.