
If you like hockey or are interested in Visio’s data-linking capabilities, then you’ll be interested in these free shapes, and this free article!
Update: 2018.02.12: added the new Dallas Stars logo to the download.
Fellow Microsoft Visio MVP John Marshall contacted me a few days ago about some shapes he’d been working on. He had found a stash of NHL hockey team logos in SVG format. Being Canadian, he of course found this immediately interesting. By the time he had contacted me, he had converted the SVG artwork into 94 Visio shapes.
He wanted me to let the Visio Guy public know that “he is passionate about making Visio shapes”, but I think we can do a bit more promotion:
- John has been a Visio MVP since before there were MVPs. He was an (THE?) initial moderator for Visio’s CompuServe forum long before Microsoft was part of the picture.
- You can find John on Twitter (@VisioMVP)
- He maintains the site Visio.MVPs.org, which has links to 3rd part, Viso-related stuff, VBA and ShapeSheet tips and tricks, some free downloads, and a fabulous Visio History section!
I found the hockey team logo shapes to be bright, shiny, and of good quality, so I promptly started madly scripting away with LinqPAD to tweak things, add features, and make them ready for you to download.
As I often do, I added control-handle for positioning text on all of the shapes. If the shape has no text, the (yellow) handle disappears:

I also added a few rudimentary data fields to each shape. This makes it easier to automatically link the shapes to external data, which I’ll touch on later in this article:

I’ve also added some help for newbies. If you don’t know your logos very well, just hover the mouse over a shape and the comment or tooltip will appear, showing the value of the Full Name field:

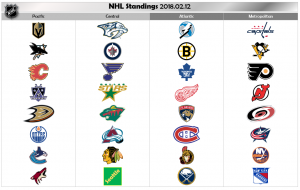
I created the Division List Container, which is a Visio structured list shape. Shapes that are dropped into lists stay tightly-packed, and in-order. If you move one shape up in the list, the other shapes move down, automatically. You don’t have to do the shuffling manually. The division list made creating this snapshot of NFL standings a breeze!
click to view larger image
Now logos are fun, but you might be at work, so we have to add a business case to this.
I mentioned the Shape Data fields earlier, and here’s where I put them to use. You can tell your boss (if she walks by and catches you) that you are using this article’s download to train yourself in Visio data-linking and data visualization!
First, I found the List of all-time NHL standings, which included win-loss records for the regular season, as well as the playoffs. I copied the data into Excel, then cleaned and massaged it. The data showed me I had the wrong names for some of the teams, so I made corrections to the Visio shapes as well.
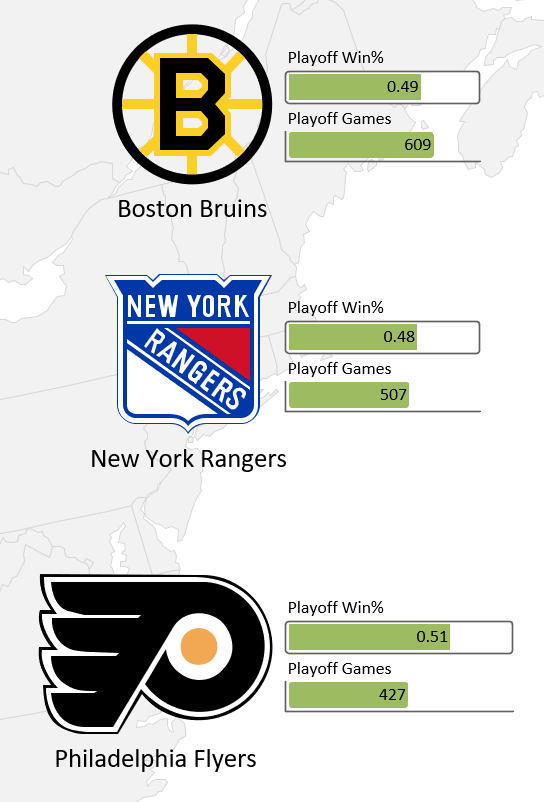
In Visio 2016 Professional, I imported the data from my Excel workbook, linked the data to a few selected shapes, picked some stats to visualize, then loosely organized them on a map. Like this:
click to view larger image
Up close, we can see these eastern teams have been in a LOT of playoff games over their (long) histories, and that they win about half of them.
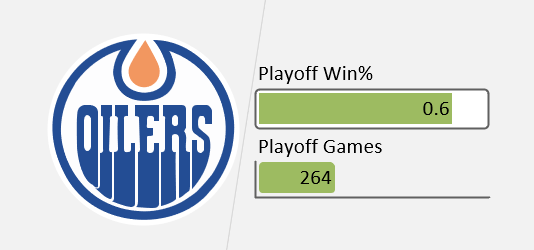
Edmonton has the highest playoff-win percentage, but they’ve played in quite a bit fewer playoffs than the east-coasters:

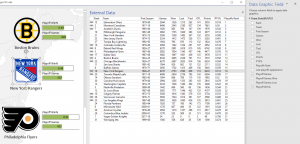
When you import data into Visio (I’ve included the Excel file in the dowload…) you see a user-interface like this:
click to view larger image
The rows and columns are displayed in the External Data panel, and link icons are shown next to rows that have been connected with shapes on the page. The Data Graphic Field panel (new in Visio 2016) lets you more easily choose which fields to display on the shapes. The interface is pretty slick, and I found it operated smoothly.
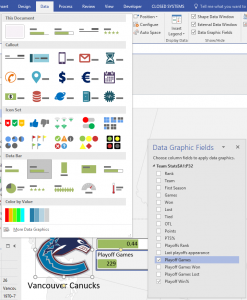
In addition, you can fine tune the data graphic item that is used to visualize each field. Visio tries to make a good guess based on the data contained by a metric, and I was happy with the bars for my playoff games and win percentages. But the Data ribbon tab includes a whole dropdown list of Callouts, Icon Sets, Data Bars, and Color by Value sets for you to choose from:
click to view larger image
To link data to shapes, you can drag a row from the External Data panel onto a shape, but that gets tedious really fast. This gets back to why I added the Location Name, Team Name, and Full Name fields to the NHL logo shapes in the first place. Visio’s data linking and data graphics features contain an automatic linking feature.
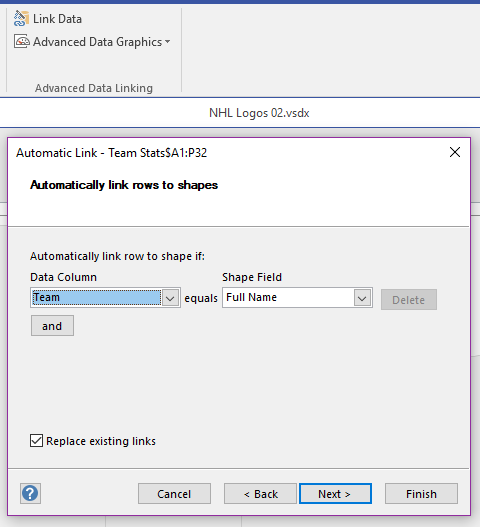
If you click the button located on the ribbon at: Data > Advanced Data Linking > Link Data, you’ll see the Automatic Link dialog:

This made it a breeze for me to link any shapes I had dropped on the page to the imported data. The field names were slightly different, but it was simple enough to map Team from the Excel data to Full Name in the Visio shapes.
And if there was a problem with the data or the Visio masters, then you can still manually drag a row onto a shape. For example, as I was working on the shapes, I discovered that I had several Phoenix Coyotes shapes. But the data listed them as the Arizona Coyotes. Auto-linking would have failed in this case. Also, there were two Pittsburg Penguins logo shapes. The missing h would have tripped-up data-linking…JOHN.
The set contains 94 shapes, plus the list container. Many of the logo shapes have several variations, and because of moving or renaming, some of the teams are similar. This is the “fairly distinct” list of teams that are included:
- Anaheim Ducks
- Anaheim Mighty Ducks
- Arizona Coyotes
- Atlanta Flames
- Atlanta Thrashers
- Boston Bruins
- Buffalo Sabres
- Calgary Flames
- Carolina Hurricanes
- Chicago Blackhawks
- Colorado Avalanche
- Colorado Rockies
- Columbus Blue Jackets
- Dallas Stars
- Detroit Red Wings
- Division List
- Edmonton Oilers
- Florida Panthers
- Los Angeles Kings
- Maine Nordiques
- Minnesota North Stars
- Minnesota Wilds
- Montreal Canadiens
- Nashville Predators
- New England Whalers
- New Jersey Devils
- New York Islanders
- New York Rangers
- Ottawa Senators
- Philadelphia Flyers
- Pittsburgh Penguins
- Quebec Nordiques
- San Jose Sharks
- St Louis Blues
- Tampa Bay Lightning
- Toronto Maple Leafs
- Vancouver Canucks
- Vegas Golden Knights
- Washington Capitals
- Winnipeg Jets
When I laid out the standings graphic, I found that only Dallas’ logo was possibly out-of-date. So you’ve pretty much got the latest NHL team logos, as of this writing.
Arizona/Phoenix had FIVE variants!

Well, now I see where “Phoenix Coyotes” came from!
Enjoy the shapes, and again, a big THANKS! to John Marshall!
Download “NHL Logo Shapes”
s!Aj0wJuswNyXlhFx0UgTncMX5q3ch – Downloaded 3595 times – 103.00 B
Disclaimer: these shapes are provided free-of-charge, and are intended for private use. They are enhanced, Visio-specific versions of graphics readily available on the internet. If the NHL legal team has issues with this content, please contact me and we can discuss. Thank you.





Leave a Reply