 While it is possible to create good looking graphics with Visio, it was not designed to be an illustration tool. That doesn’t seem to stop nuts like me from trying to use it as one! But let’s just say that in my quest to create beauty, I occasionally miss the advanced tool or two.
While it is possible to create good looking graphics with Visio, it was not designed to be an illustration tool. That doesn’t seem to stop nuts like me from trying to use it as one! But let’s just say that in my quest to create beauty, I occasionally miss the advanced tool or two.
One such example is the skew tool. With a skew tool you could, for example, easily draw nice rectilinear shapes, such as these dice faces…

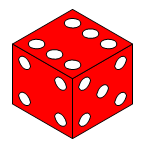
…and skew them so that you to make this nifty isometric view:

As I was reading a wonderful book on SVG called SVG Essentials, by J.David Eisenberg, I learned that SVG had skew functionality. I also knew that Visio could export and import SVG files (starting with Visio 2003).
Since SVG is an XML format, I figured I could do some hacking with Notepad and maybe get some extra functionality.Â
First, I created the drawing: SkewWithSvg.vsd by drawing the three basic faces you’ve already seen. I grouped each face and gave them names like Face4, Face5, etc. via the Format > Special dialog. This would make it it easier to locate the shapes in the SVG file when I exported.
I then simply saved the file as SkewWithSvg.svg and opened the result in Notepad. You can the SVG-representation of Face4 here:
[code lang=”xml”]
<g id="group16-19" transform="skewY(30) translate(63,-495)" v:mID="16" v:groupContext="group">
<title>Face4</title>
<g id="shape13-20" v:mID="13" v:groupContext="shape">
<title>Sheet.13</title>
<rect x="0" y="702" width="90" height="90" class="st2"/>
</g>
<g id="shape12-22" v:mID="12" v:groupContext="shape" transform="translate(9,-9)">
<title>Sheet.12</title>
<path d="M72 729 A9 9 -180 1 0 54…" class="st1"/>
</g>
</g>
[/code]
You can see that below the first <g> element, there’s a <Title> element with the text Face4. So that’s our group. The transform information is just above, as an attribute of the <g> element. You’ll also notice that I inserted the skewY(30) bit. Note that all the transformations go together between the double-quotes. So you could have: transform=”skewX(30) skewY(30) rotate(45) translate(40,-100)” but they’re all together.
Also note that the order of transformations is important, if you mix them around, you’ll get different results. For the top face, I admittedly just hacked around until I came up with: transform=”rotate(-30) skewX(-30) scale (1.1547,1)…”. The 1.1547 happens to be 1/0.866, and 0.866 is Cos(30), so it was a semi-educated guess. If you look closely, you’ll notice that the circles didn’t skew very nicely. I wanted to show that this isn’t a perfect solution.
Visio can’t handle everything that SVG can. Another example is text. You won’t magically be able to skew text using this method. And when you re-import the svg into Visio, you’ll see some strangeness with the alignment boxes:
So it’s not a magic bullet, but for artwork that has mostly straight lines, it works nicely. If you import metafiles into Visio, and skew them this way, it works well, because (I think) that metafiles actually break curves into small line segments — ie: metafiles only consist of line segments — which makes skewing work very well.
Download “Skewing Visio with SVG Files”
Interesting Visio-SVG links:
- Limitations of SVG in Visio
I haven’t found a list of the SVG shortcomings, but I’m hoping that someone will post a comment with a link to some good info about this. - SVG Scenarios using Microsoft Office Visio 2003
This huge paper is full how-to information as well as practical applications of Visio + SVG technology. - Xsl transformation for Visio VDX to SVG
This SourceForge project was started shortly after Visio implemented the VDX “Visio-XML” file format, but before Visio had the export-to-SVG feature. I think it’s not being supported or updated, since SVG-export makes it somewhat superfluous, but the idea is very interesting. I can imagine scenarios where such a transformation would be useful, such as converting large numbers of .VDX files without having to fire up Visio and make automation calls. - Visio –> SVG –> XAML
An interesting blog entry about using Visio to create XAML graphics via SVG

Do you have any suggestions on how to skew text using Visio? Or something more simple that what I have thus far? Currently my process is to 1) type the text in Word, 2) change to adobe acrobat file to make it a picture, 3) copy to adobe photosop elements and skew, and 4) copy to the Visio program. I can only edit the text in word. Thanks!
Hi Christine,
Office comes with a program called Word Art. For instance, when I start Word 2003, there’s a funny-looking “A” icon down at the bottom. Word Art allows you to add some effects like skewing to characters. You can then cut and paste this object into Visio.
Cheers,
Chris
Metafiles are actually recordings of Windows GDI drawing instructions. (GDI is the base-level set of graphical operations offered by Windows; Everything from Windows 3.0 to Windows 7 supports it.) So anything supported by GDI can be put in a metafile.
As a result, metafiles are a weird mixture of vector and raster graphics; There are several GDI functions suitable for vector drawing, such as MoveTo and LineTo, but there are also raster operations like BitBlt and StretchBlt.
You can use the 3d Rotation properties in Visio 2013 to give the appearance of skewing. For example, use the following setting to give the appearance of text flat on a grid top to bottom. I’m using that for the Microsoft architecture blueprints.
http://msdn.microsoft.com/en-us/architects-blueprints-msdn.aspx
X rotations 317 degrees
y rotations 333 degrees
z rotation 56.5 degrees
Perspective 0 degrees
Actually, the previous settings work if the text box is at 45 degrees rotation.
These settings below work if the text box is at the default 0 degrees.
X rotation 361 degrees
Y rotation 27.5 degrees
Z rotation 303 degrees
perspective 0 degrees
Nice, Rob!
I’d really like to get my head around what those rotation angles really mean. They seem a bit weird to me, somehow non-Cartesian… Seems like fodder for a nice utility on my part, anyway.
Be sure to check out Oblique Connectors For Your 3D Diagrams if you haven’t already!