 Watching TV last night, I caught an ad out of the corner of my eye that had a neat graphic that I translated into a new Visio SmartShape for you to download.
Watching TV last night, I caught an ad out of the corner of my eye that had a neat graphic that I translated into a new Visio SmartShape for you to download.
But I’m not sure what to do with it, maybe you can help!
The graphic that I saw showed this nice, thick black frame, with a caption underneath. The caption had this arrow that pointed up at the box which actually infringed on the frame.
The arrow moved back and forth, but for what purpose, I do not know. What I do know is that it inspired two, cool-looking, fun-to-use Visio SmartShapes.
Here’s the two styles I came up with. Style 1, where the caption box is centered on the little up arrow:

and Style 2, where the caption-box is more aligned with the frame:

Of course you can change the size of the frame using a little, yellow control handle. Another handle lets you move the point around.
The question is: Why do you need to move the arrow and the caption around? It just seems to be a problem looking for a solution. If you have an answer to this question, leave a comment below!
The only thing that jumped into my mind was storyboarding. I recalled how Harry Miller had posted an article about Make Better Videos with Less Rework by Using Storyboards.
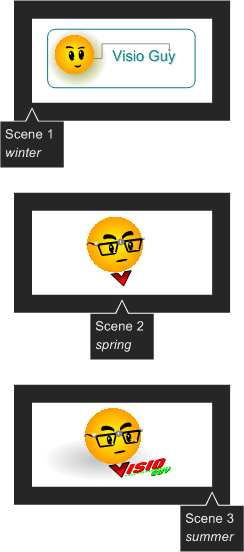
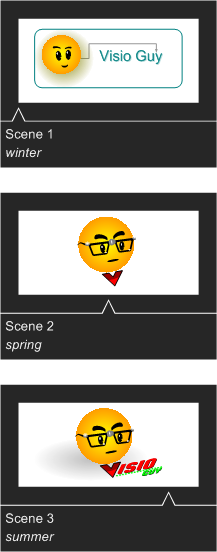
I thought, maybe this shape might make storyboarding a little clearer, or more interesting, as the arrow could be moved along to show a approximate time-position in a video:
Here’s Style 1 in action, showing The Story of the Visio Guy Dot:

And Style 2 doing the same thing:

Maybe there is a better use for this shape than storyboarding. I’m sure that that little arrow will serve some sort of purpose towards visualization somewhere! But I’ll leave it up to you folks to figure it out…and please let us know what you come up with!
Download “Storyboard Frame Visio Shape”
s!Aj0wJuswNyXlhwd7dH0YrwiG6L8D – Downloaded 2630 times – 103.00 B
I don’t suppose it would be possible to let the diagram user drag the callout handle, and refresh the picture at intervals showing changing effects over time? It could be cool to have an adjustable number of refreshes across the space of the frame, like 2 to 8, and then load images at the trigger points.
Of course, I’m still stuck with the question why, but I’ve seen a couple of those sorts of animated timelines lately, using things like growing and shrinking dots on a map representing unemployment over time, and like that.
Or instead of the user sliding, maybe right-click options or buttons on the side of the frame. And thanks for the mention! 🙂
Hi Harry,
It would be possible to create something like that, but would require a bunch of code to turn things on and off.
I guess we could make a bunch of layers and hook their visibility to the control handle position…hey I just got an idea for an article.
But I think this is starting to get into Flash/Silverlight territory. I think sometimes it is nice that Visio doesn’t hide “too much” info from the user. That way you can print it all out and show people, write on it, etc.
A lot of these online interactive data visualizations are cool, but you can’t really print out an overview of all the data. You have to mouse-over something and see what pops up, and even printing out one element of data gets complicated.
I’m still philosophizing in my own head about all this and what makes sense…