If you need a catchy title for your Visio diagram, then diamonds could be your best friend!
If you need a catchy title for your Visio diagram, then diamonds could be your best friend!
Today’s Visio SmartShape encases each character you type in it’s own individual diamond for that perfect Retro or Argyle look!
(Just what you were looking for, eh?)
 Dave, won’t you please read this article?
Dave, won’t you please read this article?

 The frenzied launch of Apple’s sadly-named iPad really highlights how big touch-based user interfaces are these days. If you are a UX designer or are working out user interfaces, then you’ll need to include touch gestures in your plans.
The frenzied launch of Apple’s sadly-named iPad really highlights how big touch-based user interfaces are these days. If you are a UX designer or are working out user interfaces, then you’ll need to include touch gestures in your plans.

 While I was writing about the
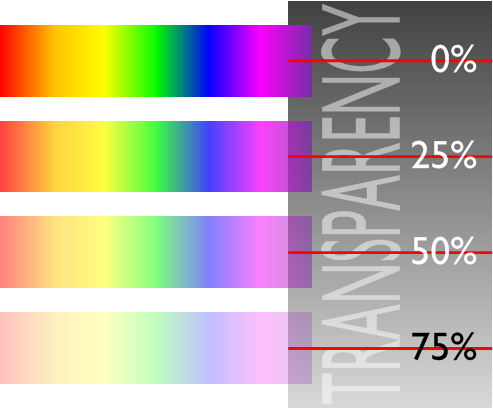
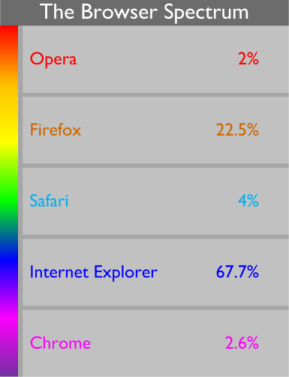
While I was writing about the  A rainbow spectrum can really liven-up a diagram and clarify a point that you are trying to make.
A rainbow spectrum can really liven-up a diagram and clarify a point that you are trying to make.